小白视角Joplin使用技巧

碎碎念
还是蠢蠢的Joplin笔记导成PDF再导成图片的分享方法。这次把图片放在对应文字下面,感觉可能会好读一点。很多内容都很基础,但我踩坑了,所以记录一下,以便我这个老年人的记性以后回顾。
在PC端编辑结束退出软件时记得点同步,要不然关掉软件后在手机上点同步,同步到的不是最新内容。
快捷键
快速跳转:Ctrl+P ,用来搜索非常方便
同步:Ctrl+S
打开选项界面:Ctrl+逗号
基础功能
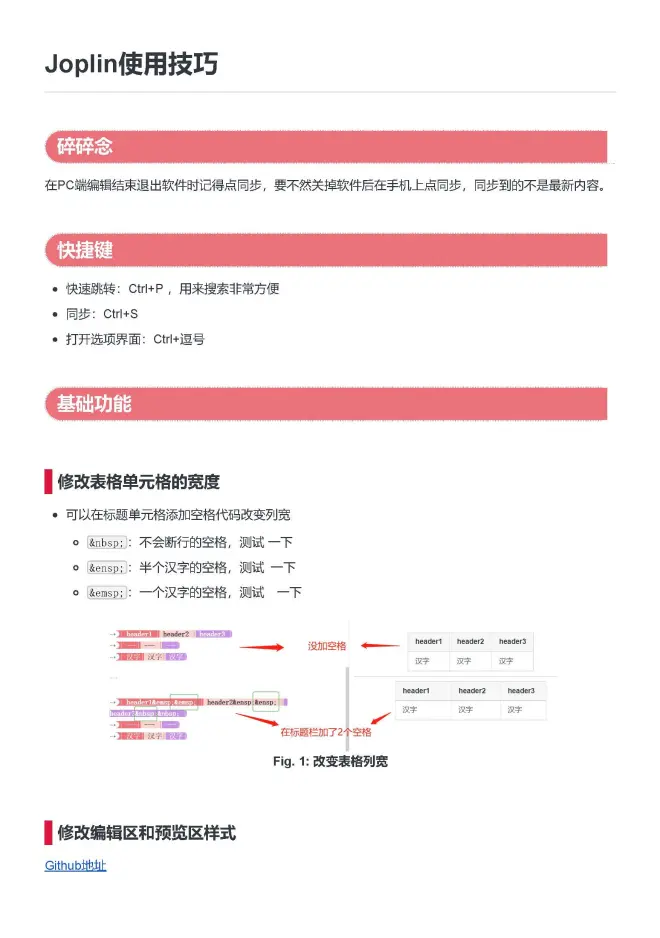
修改表格单元格的宽度
可以在标题单元格添加空格代码改变列宽
:不会断行的空格
  :半个汉字的空格
  :一个汉字的空格
修改编辑区和预览区样式
Github地址:
https://discourse.joplinapp.org/t/introduction-to-customising-joplin-userchrome-css-userstyle-css/21370

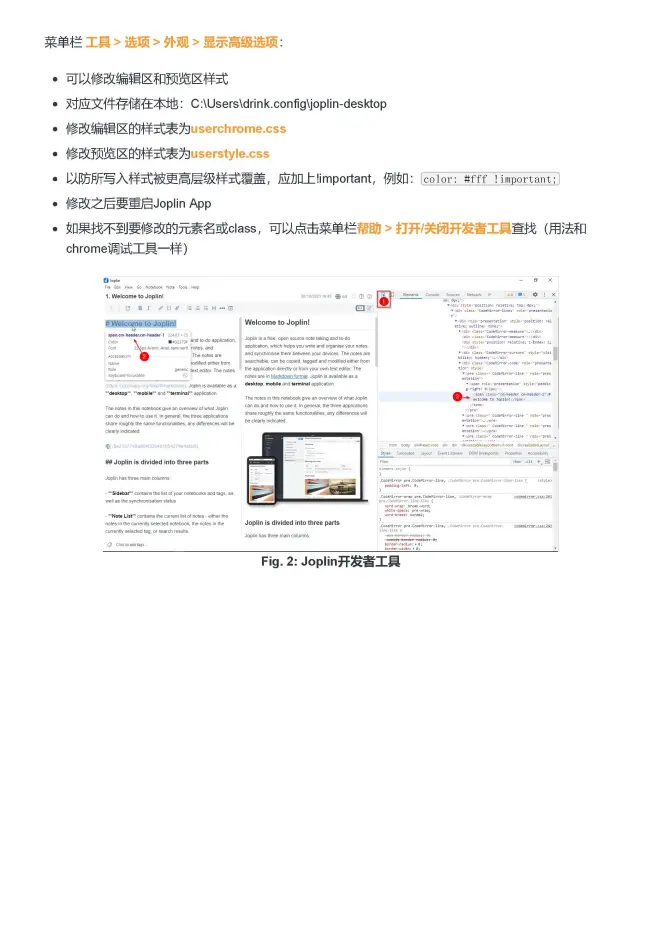
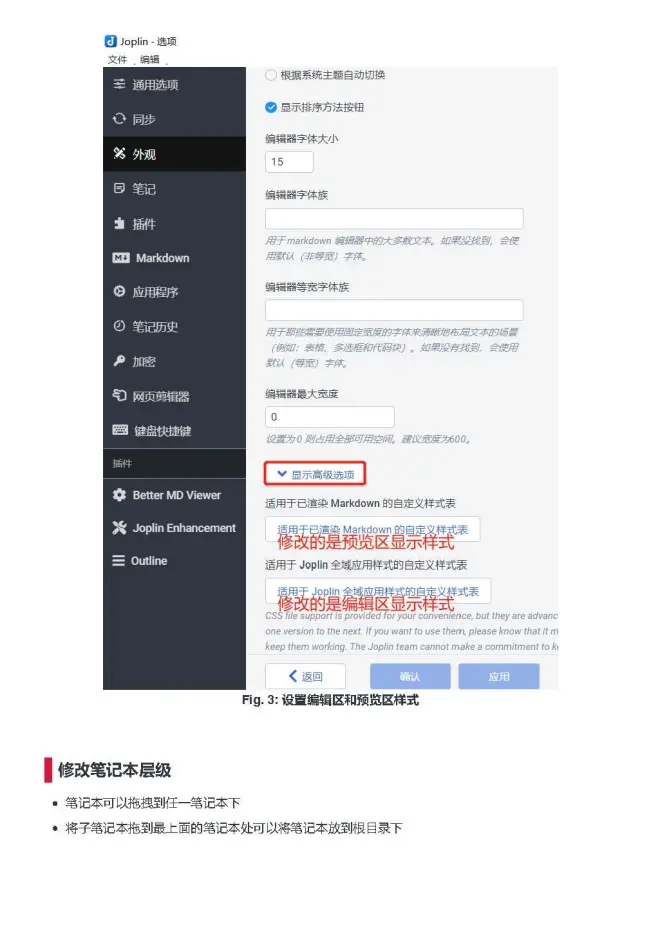
菜单栏 工具 > 选项 > 外观 > 显示高级选项:
可以修改编辑区和预览区样式
对应文件存储在本地:C:\Users\user.config\joplin-desktop
修改编辑区的样式表为userchrome.css
修改预览区的样式表为userstyle.css
以防所写入样式被更高层级样式覆盖,应加上!important,例如: color: #fff !important;
修改之后要重启Joplin App
如果找不到要修改的元素名或class,可以点击菜单栏帮助 > 打开/关闭开发者工具查找(用法和chrome调试工具一样)

修改笔记本层级
笔记本可以拖拽到任一笔记本下
将子笔记本拖到最上面的笔记本处可以将笔记本放到根目录下

笔记本排序
笔记本是按英文字母排序的。
笔记历史
点开笔记右上方的圈i后可以查看笔记历史,并且可以恢复历史笔记,此功能非常有用。
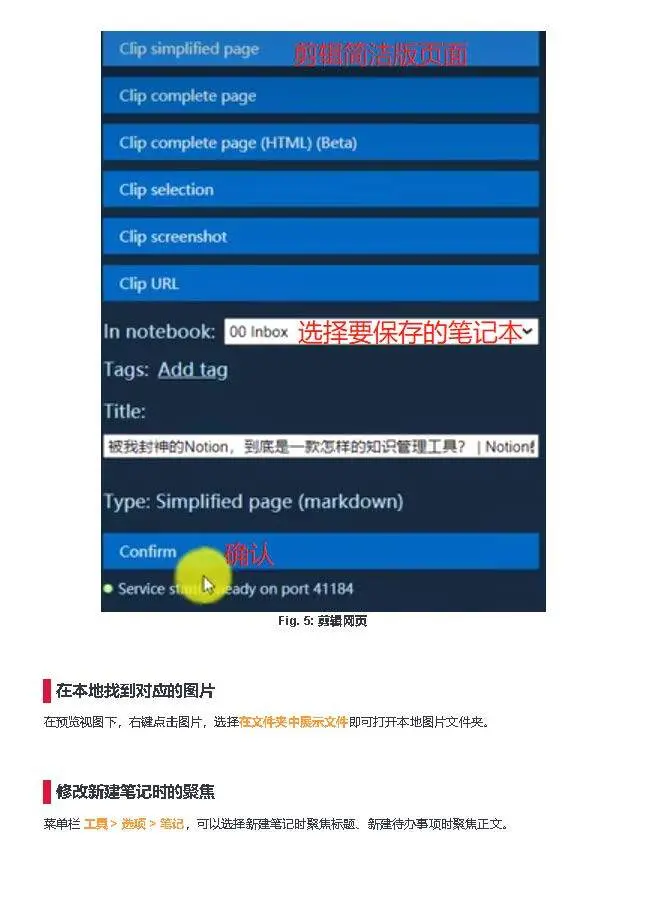
网页剪辑器
菜单栏 工具 > 选项 > 网页剪辑器 > 启用网页剪辑器:
要在浏览器安装相应插件
要使用该功能需打开PC端Joplin软件且启用了网页剪辑器

在本地找到对应的图片
在预览视图下,右键点击图片,选择在文件夹中展示文件即可打开本地图片文件夹。
修改新建笔记时的聚焦
菜单栏 工具 > 选项 > 笔记,可以选择新建笔记时聚焦标题、新建待办事项时聚焦正文。

缩小至托盘
菜单栏 工具 > 选项 > 应用程序,勾选显示托盘图标,关闭Joplin时会缩小至右下角的系统托盘。
markdown设置
菜单栏 工具 > 选项 > markdown设置:
启用软换行,启用后效果是这样的,不加两个空格不会行内换行
不启用软换行,加不加两个空格再换行都会显示行内换行
启用Typographer支持:显示版权图标符号
启用自动链接:链接自动转换为可点击字段
启用==mark== 语法:高亮显示
启用~sub~ 语法:下标
启用^sup^ 语法:上标
启用++insert++ 语法:下划线
启用脚注,脚注使用[^id]
脚标和注释的id一定要一致,否则不会显示成上标样式,也不能成功跳转到对应注释
全文脚注id会自动顺排
注释在编辑区写在任何位置,在预览区都会放在笔记末

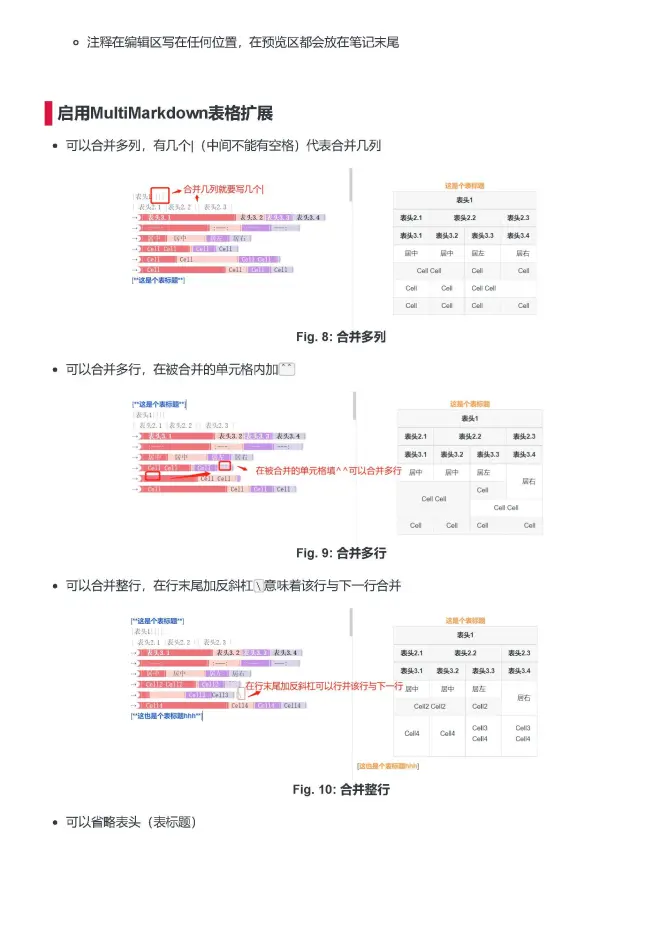
启用MultiMarkdown表格扩展
可以合并多列,有几个|(中间不能有空格)代表合并几列
可以合并多行,在被合并的单元格内加^^
可以合并整行,在行末尾加反斜杠\ 意味着该行与下一行合并
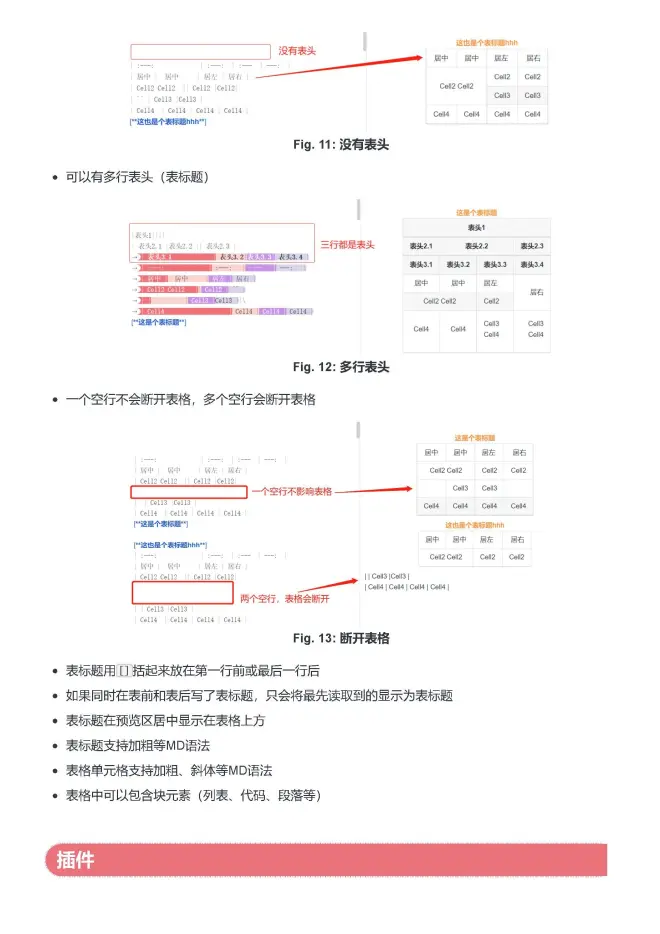
可以省略表头(表标题)
可以有多行表头(表标题)
一个空行不会断开表格,多个空行会断开表格
表标题用[] 括起来放在第一行前或最后一行后
如果同时在表前和表后写了表标题,只会将最先读取到的显示为表标题
表标题在预览区居中显示在表格上方
表标题支持加粗等MD语法
表格单元格支持加粗、斜体等MD语法
表格中可以包含块元素(列表、代码、段落等)


插件
菜单栏 工具 > 选项 > 插件:
可以直接搜索插件,但很不稳定,通常无法搜索。
点击管理你的插件有两个选项,一是浏览所有插件(https://github.com/joplin/plugins/blob/master/README.md#plugins),这里收录着官方插件在Github上的下载链接;二是从文件安装,先下载插件到本地,再选择从文件安装,即可安装插件。
侧边栏TOC插件Outline
plugin_Outline.jpl & Github地址:https://github.com/cqroot/joplin-outline
会在笔记右侧显示一个侧边栏 TOC
点击右上角的三个横杠可以打开和关闭侧边栏TOC
鼠标右键点击会自动复制锚点链接,粘贴到其他文档可以跳回该文档
MD预览加强版插件Better Markdown Viewer
plugin_Better Markdown Viewer.jpl & Github地址:https://github.com/ylc395/joplin-plugin-better-markdown-viewer
支持左侧编辑区和右侧预览区同步滚动
编辑某个区域右侧会高亮显示
双击右侧某个区域可以直接跳转到左侧的对应位置进行编辑
Joplin增强插件Enhancement
plugin_Enhancement.jpl & Github地址:https://github.com/SeptemberHX/joplin-plugin-enhancement
1. 编辑表格
启用插件后菜单栏新增了对齐方式图标,点击即可改变整列对齐方式。
在第一行输入 |header1|header2|header3| ,第二行输入 |-- ,然后按 Tab键 可以生成一个 3x2 的表格。
以下功能用快捷键实现:
在上/下方插入行:ctrl + shift + up/down
在左/右方插入列:ctrl + shift + left/right
删除选中的列:ctrl + shift + backspace
跳转到下一个单元格:tab
跳转到上一个单元格:shift + tab

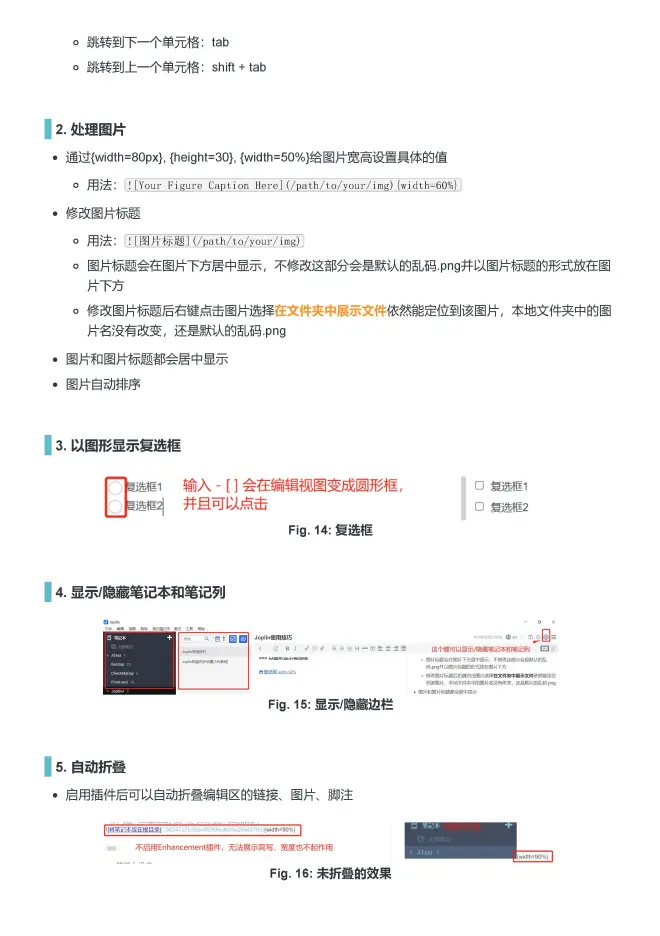
2. 处理图片
通过{width=80px}, {height=30}, {width=50%}给图片宽高设置具体的值
用法: {width=60%}
修改图片标题
用法: 
图片标题会在图片下方居中显示,不修改这部分会是默认的乱码.png并以图片标题的形式放在图片下方
修改图片标题后右键点击图片选择在文件夹中展示文件依然能定位到该图片,本地文件夹中的图片名没有改变,还是默认的乱码.png
图片和图片标题都会居中显示
图片自动排序
3. 以图形显示复选框
4. 显示/隐藏笔记本和笔记列
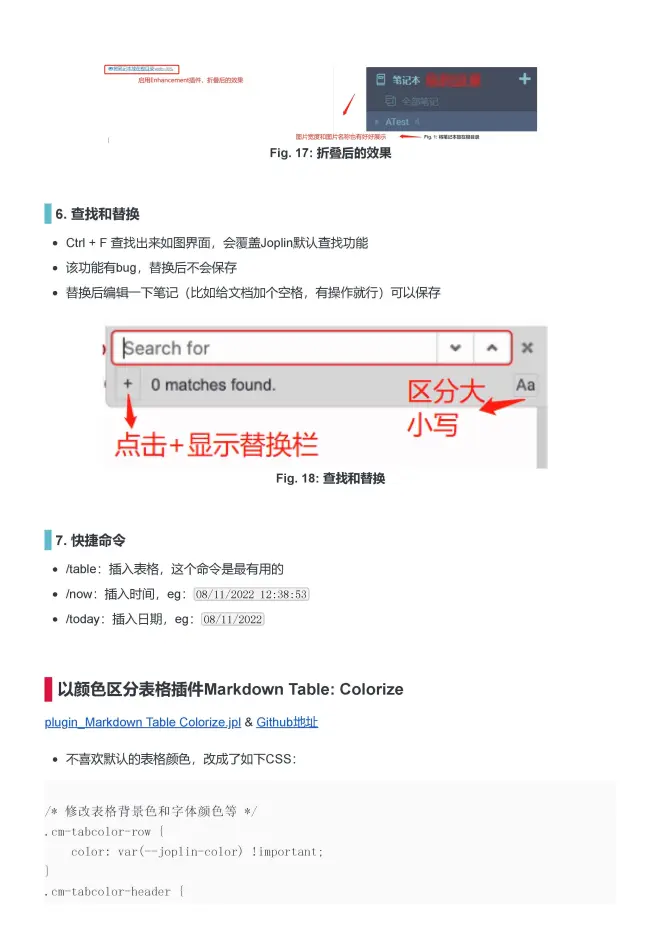
5. 自动折叠
启用插件后可以自动折叠编辑区的链接、图片、脚注

6. 查找和替换
Ctrl + F 查找出来如图界面,会覆盖Joplin默认查找功能
该功能有bug,替换后不会保存
替换后编辑一下笔记(比如给文档加个空格,有操作就行)可以保存
7. 快捷命令
/table:插入表格,这个命令是最有用的
/now:插入时间,eg: 08/11/2022 12:38:53
/today:插入日期,eg: 08/11/2022
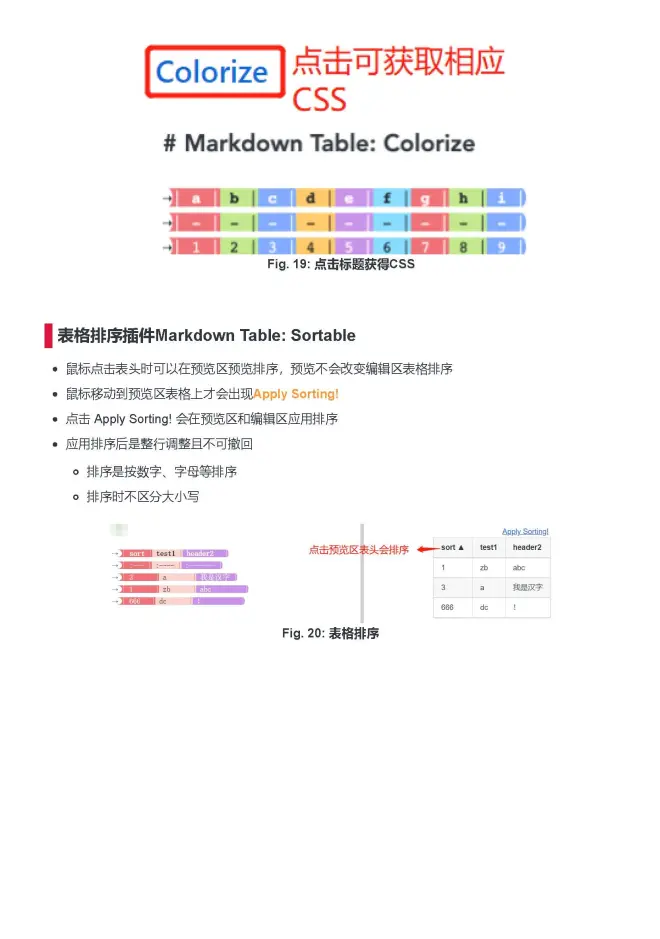
以颜色区分表格插件Markdown Table: Colorize
plugin_Markdown Table Colorize.jpl & Github地址:https://github.com/hieuthi/joplin-plugin-markdown-table-colorize
这个插件只对编辑区表格样式起作用,因此CSS应写入userchrome.css样式表
该插件的Github页面有其他主题可参考

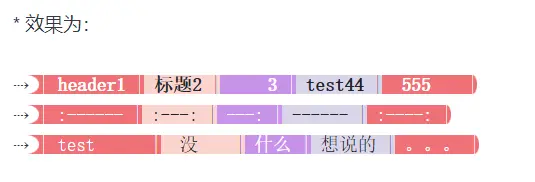
不喜欢默认的表格颜色,改成了如下CSS:
/* 修改表格背景色和字体颜色等 */
.cm-tabcolor-row {
color: var(--joplin-color) !important;
}
.cm-tabcolor-header {
font-weight: bolder;
color: var(--joplin-color) !important;
}
.cm-tabcolor-header.cm-tabcolor-pipe {
font-weight: normal !important;
}
/* w-color:#fff #212529; bg-color:1#F07178 2#fbd4d0 3#C792E9 4#dad5e9 */
.cm-tabcolor-col1, .cm-tabcolor-col5 {
background-color: #F07178 !important;
color: #fff !important;
}
.cm-tabcolor-col2, .cm-tabcolor-col6 {
background-color: #fbd4d0 !important;
color: #212529 !important;
}
.cm-tabcolor-col3, .cm-tabcolor-col7 {
background-color: #C792E9 !important;
color: #fff !important;
}
.cm-tabcolor-col4, .cm-tabcolor-col8 {
background-color: #dad5e9 !important;
color: #212529 !important;
}
.cm-tabcolor-firstch::before {
content: "⇢ ";
color: var(--joplin-color) !important;
background-color: var(--joplin-background-color) !important;
border-radius: 0% 50% 50% 0%;
}
.cm-tabcolor-lastch {
border-radius: 0% 50% 50% 0%;
}


说明:
改变的是编辑区的图表样式,PDF导出的是预览区的样式,所以PDF图片里看不到效果。
表格排序插件Markdown Table: Sortable
鼠标点击表头时可以在预览区预览排序,预览不会改变编辑区表格排序
鼠标移动到预览区表格上才会出现Apply Sorting!
点击 Apply Sorting! 会在预览区和编辑区应用排序
应用排序后是整行调整且不可撤回
排序是按数字、字母等排序
排序时不区分大小写