【工具】UI模板使用说明书以及下载地址

ICE Lab Inc. Copyright 2023, All rights reserved.
(这篇文章是因为动态字数怕不够,所以用专栏发)
由于本篇专栏不是教程,所以对模板内容相关功能的介绍我不做过多解读。如有疑问,请参考制作UI全过程详情CV4310623。
如果你要做红警2里一个阵营的UI,一般来说你需要创建以下文件:首先是右边的主UI;其次是下方的功能按钮条UI;再然后是雷达动画部分;以及sidebttn选项按钮与powerp电力单元格部分;如果你想要做出电力间有间隔的效果你还需要创建一个pwrlvl的文件;最后如果你想做一个适配你个人电脑屏幕的自定义背景,你也可以新建一个暂停时背景的图片。
这些工作里最重要也是最难的就是以下三件事:1.如何在右部UI中正确找到按钮位置与电力位置,2.如何快速制作雷达屏动画,3.如何切分下部UI相应按钮的位置。我发的模板所要解决的也就是这三个重点问题。
本模板为psd文件,请使用合理版本的Photoshop来打开它。目前暂不考虑制作兼容其他修图软件的模板。

一.右侧UI按钮位置
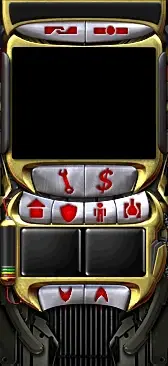
本文所指右侧UI是下面这种右侧UI,这是Ingame的右侧UI,而不是开启游戏后游戏主菜单。

一般来说,制作UI的modder会新建一个168*366的画布,在这个画布上画好一个完整的UI后再按照相应位置来切割不同部分,本UI模板的第一部分功能的目的就是解决这个过程中产生的问题。
解压UI模板压缩包后,如果你需要做一个盟军UI或是需要做一个你自己的mod里首个阵营(是否为首个按注册顺序为准)的UI,请打开压缩包内的“盟军按钮位置案例”来作为参考,如果你需要做其他阵营的UI(包括苏军UI,你自己的mod内非首个阵营原创阵营的UI,多个其他阵营的UI),请打开压缩包内的“苏军按钮位置案例”来作为参考。

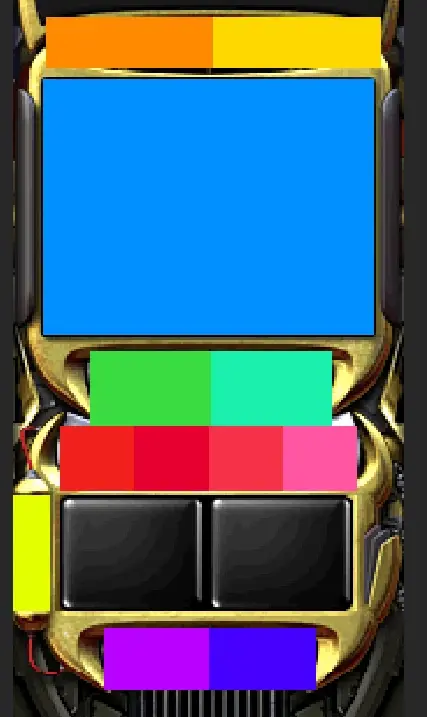
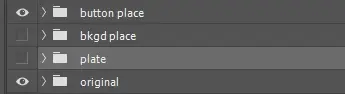
每个阵营UI模板都有四个部分,默认打开文件时,背景区域划分与按钮遮罩为隐藏的,原版UI示意与按钮区域划分是显示的。

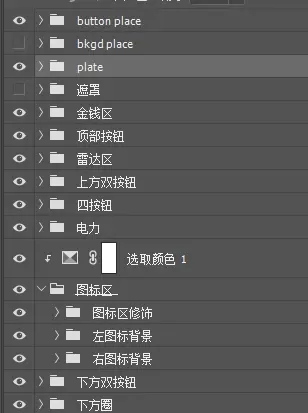
使用模板的第一步则是将“button place”部分,“plate”部分与“bkgd place”部分复制到你自己的右侧UI项目文件内。如果你做的是第一阵营的UI则复制盟军文件内的两组,非第一阵营的UI则复制苏军文件内的两组。

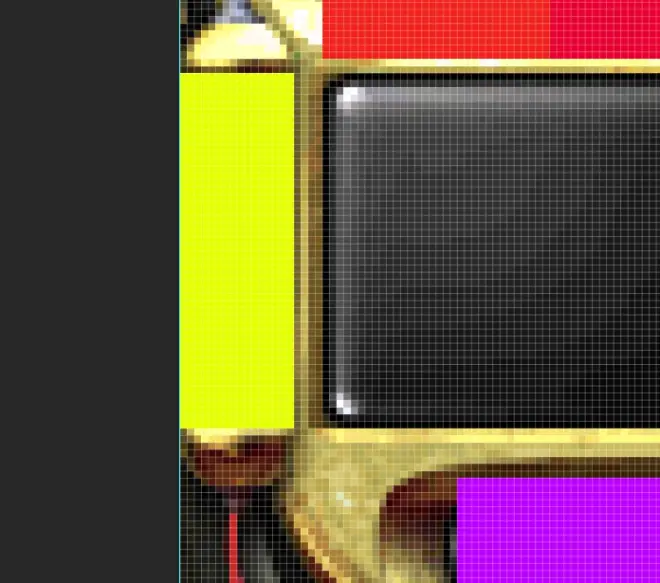
首先,我们知道绘制UI时modder就需要根据不同部位来决定自己绘制的样式。将bkgd place组转为可见状态,其中不同名字的遮罩便代表了该遮罩下代表的UI文件。当你反选遮罩可见状态时,你便可以单独输出这部分的帧序列,从而能快速建构该部分的shp文件。


当然,快速导出只是遮罩功能的其中之一,当你在绘制UI时,这些遮罩可以帮助你设置功能区辅助线,从而让你绘制UI按钮或是特效时不会越界。

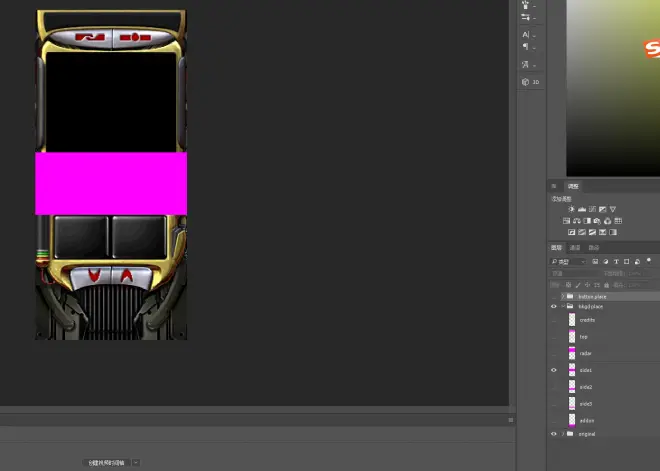
bkgd place组解决的是背景的划分问题。而对于最令人头疼的按钮划分问题,该模板则使用了button place组与plate组来解决。

在模板的制作流程上,我自然是导出了原版mix内所有的按钮并将其拼接来对应UI模板。然而,西木在原版的UI里便是bug百出。原版的盟军按钮里,diplobtn与optbtn向下偏离了一格,tab02、tab03、r-dn与r-up均向右偏离了一格,diplobtn、optbtn、r-dn与r-up的按钮尺寸均扩大了一圈;在原版苏军按钮里,r-dn向右偏离了一格。这也直接导致了如果你按原版UI来切按钮,那么切出来的按钮必然是有bug的。所以本模板修改了UI内西木留下的所有bug。直接使用模板内的按钮位置来进行切分操作是不会有任何偏离的。

按钮的使用方法不是简单的反选。在我之前写的介绍UI制作的专栏里(CV4310623)已经介绍了先创造一个遮罩图层然后按照按钮位置挖孔的方法,详情我就在此不介绍了。对于一般的UI制作者来说,模板里的plate组便是已经挖好孔的遮罩。如果你不做超过原版按钮大小的按钮,那么你可以直接使用plate组内的遮罩进行按钮切分。

当然,如果你是一个ui进阶玩家,你可以用button place组来手切按钮区域,这是因为UI按钮有个原则叫“上左原则”,简单介绍就是,UI按钮其实只是按上左坐标对齐的,也就是说你可以把按钮做小一点,也可以把按钮做大一点。比如r-dn与r-up这两个按钮,假如你要做一种点击了它俩就产生向下的拖影光的效果,那么你的r-dn与r-up按钮就必须往下扩展大一些了。此时按钮位置在这个时候就仅为确定按钮左上坐标的作用,建立的按钮孔遮罩则需要根据你自己的按钮影响范围来确定。如果我此时直接给了个简单粗暴的遮罩,那么这种拖影效果便无法在这种遮罩下完成,这也是我没有建议所有人都用遮罩的原因。

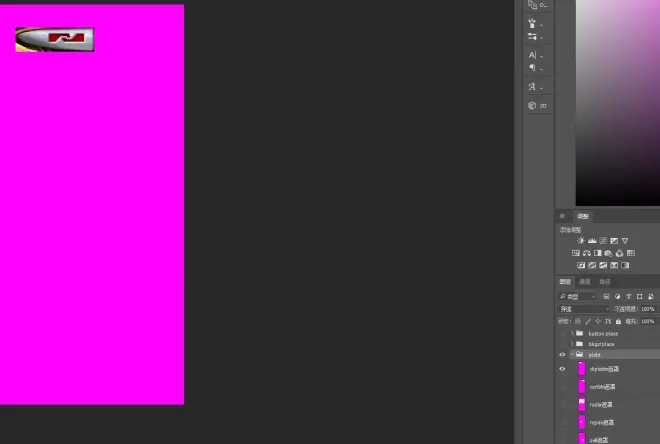
在电力部分上:在盟军的模板内,电力部分的右侧我给了一条线,这条线便是powerp.shp在UI上右侧对齐的基准线。按照这个线的区域,你可以把电力条弄窄一点或者宽一点,甚至如果你弄一个很宽的电力条,并把中间部分用0号色填充,你还能做出UI两侧电力条的效果,亦或是你在电力条右侧填充一定长度的0号色而做出把电力弄到UI右侧的效果,也是可以的。

苏军模板里这根基准线与画布左侧平齐,这是因为苏军的电力条坐标是从UI最左侧开始的,换句话说,除盟军UI外,其他阵营的UI在电力条显示位置上均没有最左边坐标位置的限制。

解决了按钮划分,背景划分与电力位置的问题后,右侧UI的主要问题也基本得到了解决。
二.雷达光屏模板
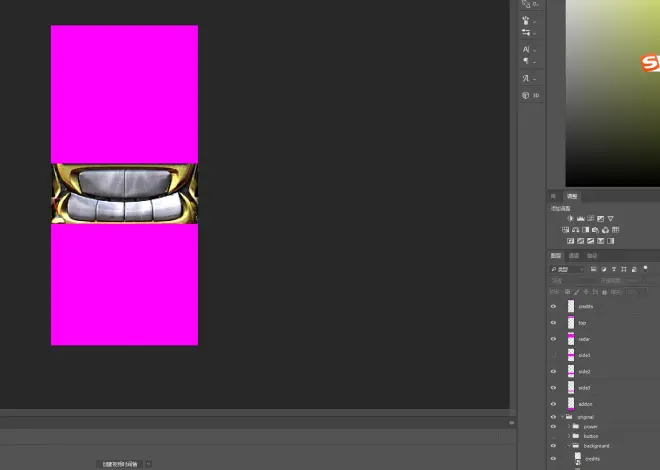
如果你想做一个贴近红警2半写实效果的UI,那么对雷达光屏闪烁特效的复刻一定是你需要解决的重大问题。该模板内的雷达模板案例就能解决这个问题。
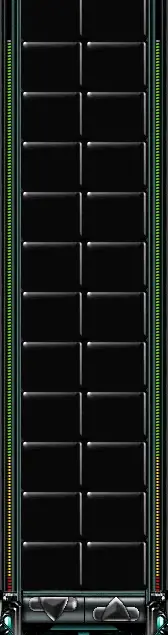
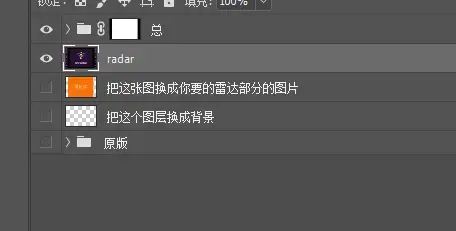
打开雷达模板案例的psd文件,你可以看见如下界面:

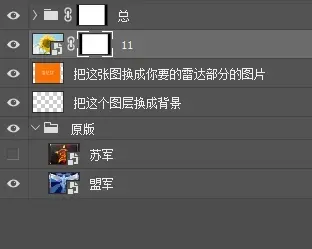
乍一看有点蒙?将左边的两个辅助图层取消勾选,然后再勾选原版组为可见,默认的苏军雷达光屏效果就出来了。

雷达模板的使用便如右侧的辅助图层所描述的那样,把你制作的UI使用radar遮罩将雷达部分切出来,并将这个图片替换雷达模板的示意图层即可完成雷达光屏的制作。


如果你是只想换原版雷达的背景图,以盟军为例,将“原版”组内盟军图层在时间轴选中第一帧时设置为可见,拉入你想要的图片并替换掉“把这张图换成你要的雷达部分的图片”图层。你自定义的雷达特效就呼之欲出了。


三.下侧UI按钮位置
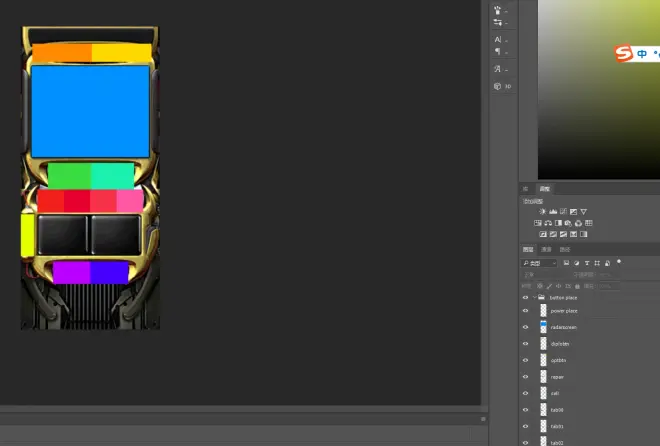
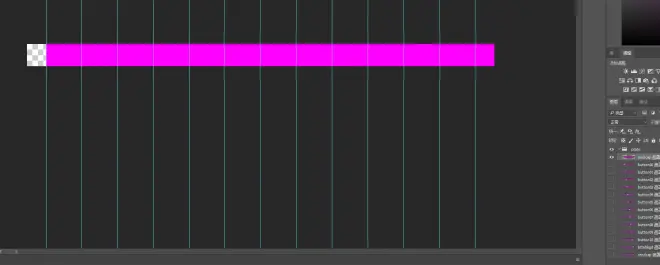
当你需要手切下侧按钮UI位置时该怎么办?诚然之前我已经介绍了切下方按钮的方式,不过如果有一个模板能提供现成的方案,那不是更加节省大家的时间吗?
打开压缩包内的“下侧按钮划分”,你可以发现右侧有一个plate组。该模板的使用方式与右侧UI的按钮遮罩相似,我在此也就不做赘述了。你可以将这个组复制到你自己做的下方UI内,也可以直接以这个文件为底,直接创建一个新的下方UI文件。

四.后记
本专栏仅介绍模板功能,至于UI为啥这么做,切按钮到底是什么,0号色透明问题以及按钮位置,偏移,雷达光屏区域等UI细节问题,详情可阅读“如何轻松搞定UI?红警2阵营UI制作全解析”专栏CV4310623。
下载地址将放在评论区,祝大家有了这个模板以后都能做出自己心仪的UI。

