网页转CHM的笔记
最近突然产生了一个需求,要把某网站的内容保存到本地,但是这个网站很特别,离线网页会自动跳转到主站……,于是便想到把网页的内容提取出来,想来想去只有chm能做到了。
首先是找到了一个开源的chm制作工具PrecisionHelper_CHM。
https://xbeta.info/chm.htm#mozTocId163078

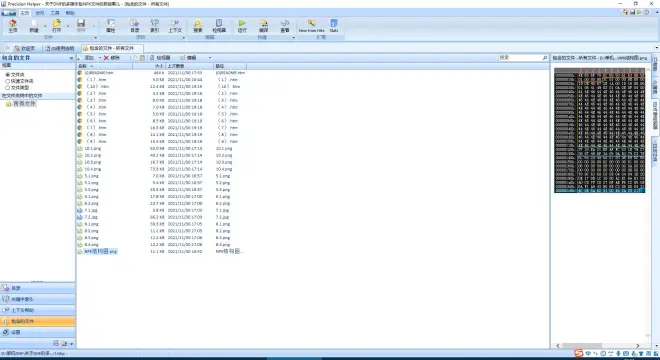
基本步骤是安装后先把语言改成中文,然后新建项目,在项目文件夹内创建.htm文件,把.htm文件和依赖的图片等文件导入到"包含的文件"处,再在目录中添加主题,保存项目后再用MicrosoftHTMLHelpWorkshop打开项目文件编译。

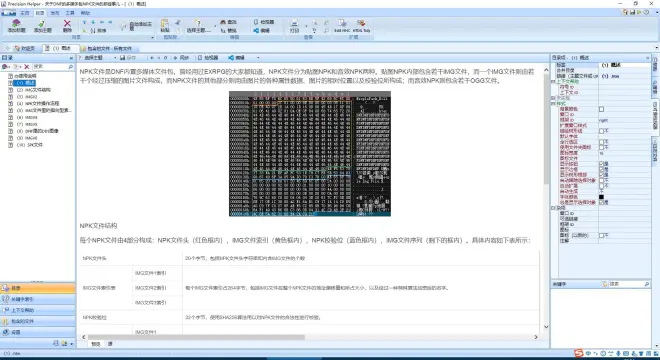
PrecisionHelper要创建一个主题内容,需要导入.htm文件以及相关的图片文件等,在目录里新建主题后将右边"链接"改为需要的.htm文件名(名称与导入名相同即可)。

导入后用VS Code可以直接编辑网页,在Chrome中打开查看页面的效果。
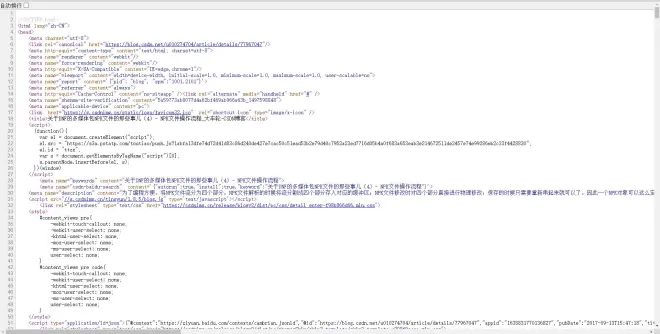
以某网站的网页源码为例,在页面右键查看网页源代码后,可以看到以下内容:

全选复制到.htm文件里,这里有两个要注意的点。
一是chm开头是
二是<html>内不带别的东西。
像这个网页是
就需要修改了。
接下来的<head>部分可以全删,也可以保留像
的格式,但是<head>内不能留有lang = "zh-CN"这样的东西。
【如果这两个地方不做修改导出的chm在其他电脑打开会出现乱码】
body部分,<article>之前的部分以及</article>之后的部分直接删除。
文件的最后是</body></html>,注意保留。
接下来是将文章的图片保存到项目文件夹内,导入到项目中,在诸如
的部分,改成图片的链接
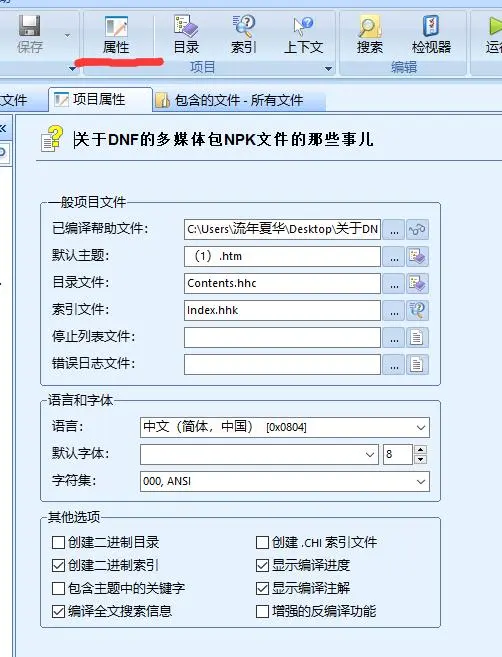
再回到软件,设置项目属性的“已编译帮助文件”(chm文件编译路径),“默认主题”(打开chm后首先看到的主题)

chm的编辑部分就算结束了。
编译不需要使用PrecisionHelper,使用MicroSoft HTML Help Workshop。
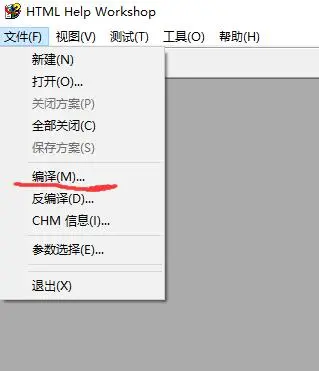
先在网上下载MicroSoft HTML Help Workshop,安装后点击hhw.exe打开软件,选择"文件-编译"

在对话框中选择项目文件夹中的.hhp文件,就可以开始编译了。
编译结束后在编译路径下就可以看到.chm文件了。

总结:网页转CHM核心在于删减源代码中无用的部分以及修改图片的链接,所以需要一些对html的理解,剩下的都好说。

