DOTWeen插件使用技巧

作者:四五二十
大家好。

今天我们一起来研究一下DOTween动画插件。
对于该插件官网上的介绍是:“DOtween是一种快速,高效,完全类型安全的面向对象的动画引擎。”
将它导入Unity中,可以很方便快速地帮我们完成许多动画效果。本篇文章主要将通过一些小案例来介绍DOTween的使用方法和主要功能。
DOTween导入:
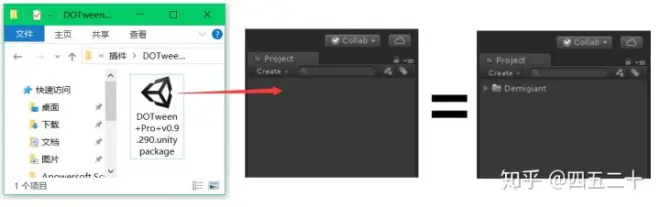
打开Unity创建一个新工程,将下载好的DOTween插件直接拖入Project面板:

基本用法
一.移动动画
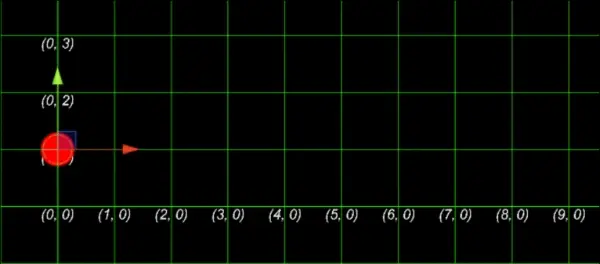
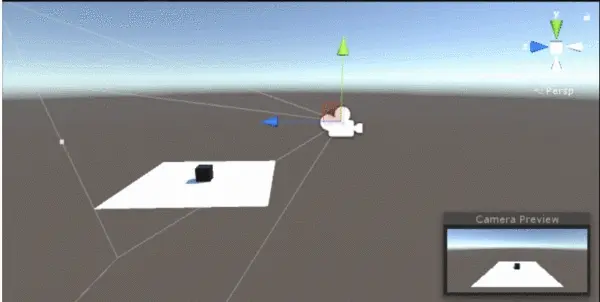
创建一个小球,位置设为世界坐标原点(0,0,0),挂上此脚本:
using DG.Tweening; //引入命名空间
public class DOTWeenTest : MonoBehaviour
{
void Start()
{
transform.DOMove(new Vector3(4, 3, 0), 3); //脚本物体3秒从当前位置移动到世界坐标(4,3,0)位置
}
}

我们发现,使用的DOTween插件后,transform居然能够点出DOMove方法,这是因为C#的拓展性,使其和Unity的一些类能产生链接,是不是感觉很神奇。因为这些特性,使我们在使用起来非常简单易懂,想让哪个物体动,就让它的transform组件来调用DOTWeen的方法就可以了。
DOMove相关方法:
世界坐标上移动:transform.DOMove
本地坐标上移动:transform.DOLocalMove
世界坐标的X轴上移动:transform.DOMoveX
本地坐标的X轴上移动:transform.DOLocalMoveX
通过以上的方法,我们学会了制作移动动画,但这个动画会自动播放,并且,播放完了就销毁了,不能重复使用,后面我们会通过一些设置来避免。
二.From()方法的使用
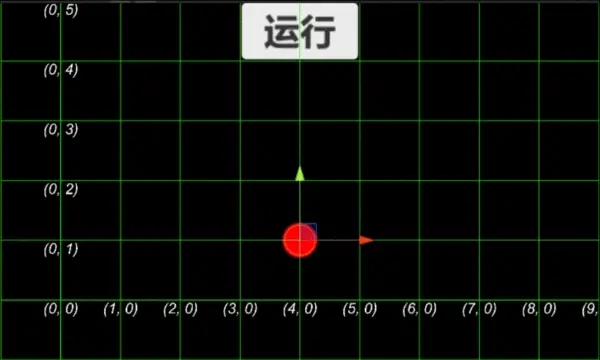
2秒时间从世界坐标(2,2,0)处回到自身当前位置:
transform.DOMove(new Vector3(2, 2, 0), 1).From();

三.动画正放与倒放
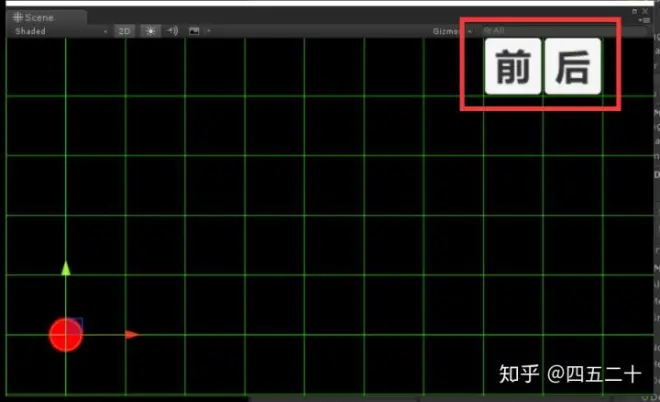
1.场景中创建两个按钮,来控制动画的播放顺序:

2.为小球挂上脚本:
using DG.Tweening; //引入命名空间
public class DOTWeenTest : MonoBehaviour
{
Tweener twe; //声明一个Tweener对象
void Start()
{
twe = transform.DOMove(new Vector3(3, 4, 0), 2);//将动画保存在Tweener对象中
twe.Pause();//暂停,防止自动播放
twe.SetAutoKill(false);//关闭动画自动销毁
}
//创建两个方法事件,控制前放后倒放
public void Forward()
{
twe.PlayForward(); //该动画正放
}
public void Back()
{
twe.PlayBackwards(); //该动画倒放
}
}
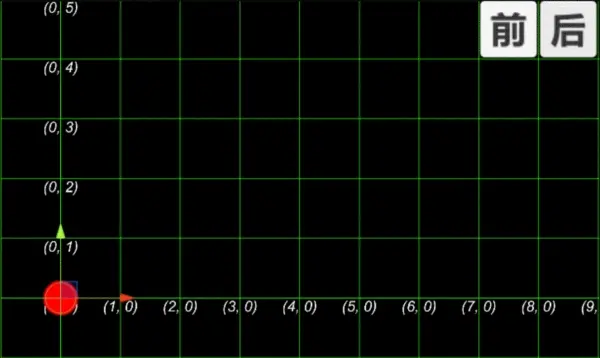
3.将两个方法分别挂在各自按钮上,运行程序:

其它方法:
Pause(): 暂停动画
SetLoops(3): 循环3次
四.设置动画曲线
在以上我们展示的动画效果中我们,我们通过观察可以看到,物体在播放移动动画时速度是由快到慢(倒放除外),这种现象是由动画播放时的动画曲线决定的,我们是可以通过修改动画曲线来改变物体动画效果的,比如我们可以将运动效果改成由慢到快:
void Start()
{
Tweener twe = transform.DOMoveX(5, 2); //3秒时间在世界坐标中,让X轴移动到5的位置
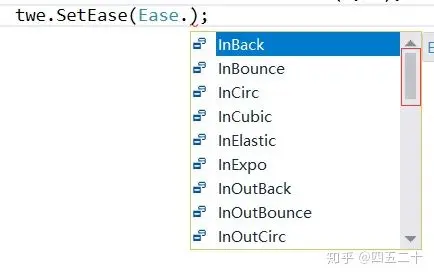
twe.SetEase(Ease.InCubic); //由慢到快
}

而动画曲线的种类非常多,可以自己去试试看:

五.使用动画改变颜色
既然让物体移动是通过使用transform来点出DOTWeen的方法,那改变颜色就是让材质组件来调用DOTWeen的方法即可:
void Start()
{
Material material = GetComponent<MeshRenderer>().material;
material.DOColor(Color.red, 3); //3秒变红
}

六.动画事件
Material material;
Tweener twe;
void Start()
{
material = GetComponent<MeshRenderer>().material;
twe = material.DOColor(Color.red, 3); //3秒变红
twe.OnComplete(ChangeColour); //动画播放结束时调用
}
void ChangeColour() //变色
{
twe = material.DOColor(Color.blue, 2); //2秒变蓝
}

动画事件相关方法:
OnStart: 动画第一次播放时调用
OnPlay: 动画每次从暂停状态解除时调用(包括初次播放)
Pause: 动画暂停时调用一次
OnUpdate: 动画播放过程中每帧调用
OnStepComplete: 每次动画播放结束时调用(受循环次数影响)
OnComplete: 每次动画播放结束时调用(不受循环次数影响,且倒放时不适用)
七.文本动画
1.让文本逐字显示:
使用UGUI创建一个Text,挂上该脚本:
void Start()
{
Text text = GetComponent<Text>();
text.DOText("最心爱的情人,却伤害我最深,为什么你背着我爱别人", 5); //5秒时间将这段文字逐字显示
text.DOColor(Color.green, 5); //颜色逐渐变绿
}

我们可以结合刚才讲到的动画事件,来组一个连续的文字显示:

代码如下:
void Start()
{
Text text = GetComponent<Text>();
Tweener twe = text.DOText("下面是有奖竞猜:", 2);
twe.OnComplete(() =>
{
text.text = "";
text.DOText("富奸老贼是怎么死的?", 2);
});
}
2.让文本逐渐显示:
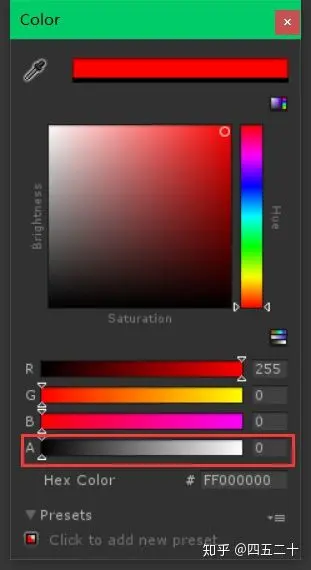
首先要让文字调成完全透明状态:

挂上脚本运行程序:
void Start()
{
Text text = GetComponent<Text>();
text.DOFade(1, 2); //2秒时间让A值变为1
}

八.屏幕抖动动画:
很多游戏中经常会用到的效果,比如在战斗的时候,主角被攻击会伴随着一阵屏幕抖动,然后

以此来提高游戏打击感,其实所谓的屏幕抖动其实就是摄像机位置的抖动,还是离不开Transform动画:
void Start()
{
//transform.DOShakePosition(2); //在随机方向震动2秒,幅度默认为1
transform.DOShakePosition(2, 3); //在随机方向震动3秒,振幅为3
}
将这个脚本挂摄像机上,运行程序:

或者:
void Start()
{
//transform.DOShakePosition(2); //在随机方向震动2秒,幅度默认为1
//transform.DOShakePosition(2, 3); //在随机方向震动2秒,振幅为3
transform.DOShakePosition(3, new Vector3(0, 2, 0));//只在世界坐标Y轴上震动3秒,振幅为2
}

抖动动画不仅有位置上的抖动,还有选择上的抖动和缩放上的抖动:
旋转抖动: transform.DOShakeRotation
缩放抖动: transform.DOShakeScale
我们来看下缩放抖动是什么效果:
创建一个脚本挂在一个Cube上:
void Start()
{
transform.DOShakeScale(2, new Vector3(3, 2, 0));
}

九.可视化编辑
除了使用脚本来播放DOTween动画外,该插件还拥有可视化编辑的功能。
动画编辑器
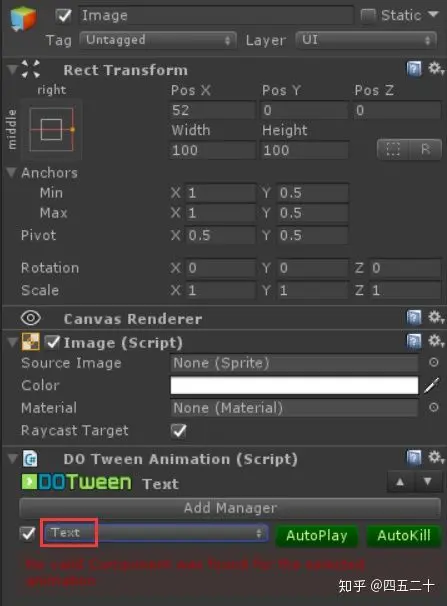
1.为需要做动画的物体添加DoTweenAnimation组件:

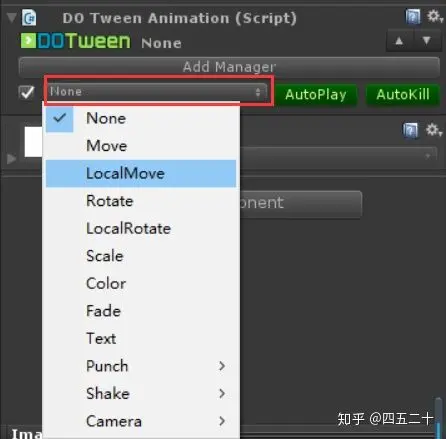
2.选择要做动画的组件:

3.当要做动画的组件不存在时则报错,非常方便:

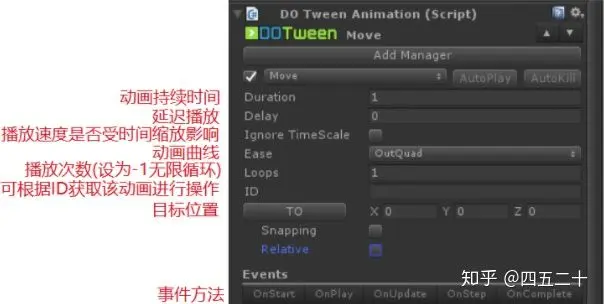
4.各种参数:

5.当在编辑器关闭了自动播放后,使用代码播放:
public DOTweenAnimation a; //在编辑器界面将挂有该组件的物体拖进来
void Start()
{
a.DOPlayForward();
}
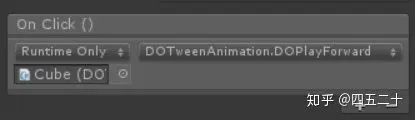
6.如果不使用代码,使用点击按钮播放,在按钮的事件窗口将物体拖进去,找到DoTweenAnimation组件,调用播放方法:

路径编辑器
使用该组件可以做一些寻路的效果:
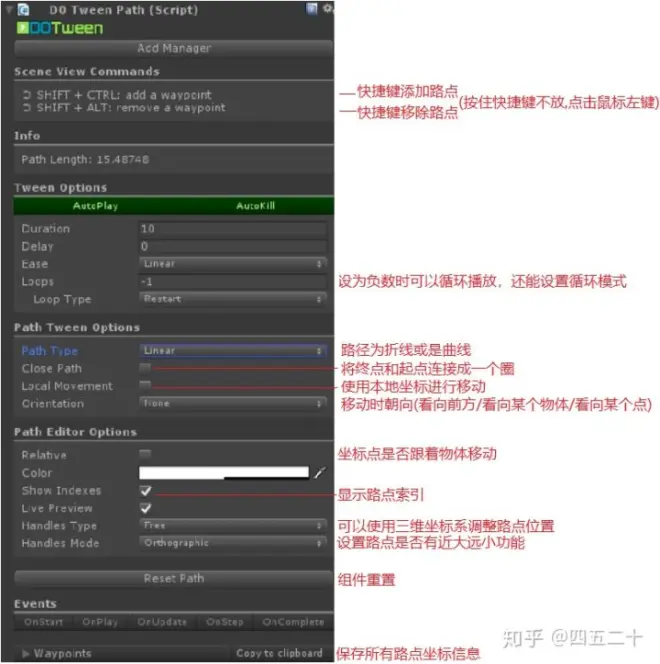
1.场景中创建一个Cube,添加DoTweenPath组件:

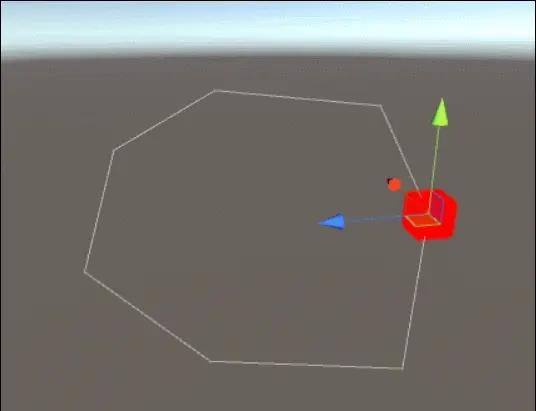
2.运行程序:

十.结语
以上简单介绍了DOTWeen的常用技巧,但可以肯定的是,DOTWeen是一个非常强大的工具,还有很多潜力在我这篇文章中没有挖掘出来,大家下来可以自行进行更深层次的研究。
是不是感觉少了点什么?

想系统学习游戏开发的童鞋,欢迎访问 http://levelpp.com/
游戏开发搅基QQ群:869551769
微信公众号:皮皮关

