火爆全网的假窗挑战,没有投影仪也能实现!【杰视帮】
当设计师热们衷于熬夜加班时,网上总有一群不用加班的崽,乐此不疲发起各种奇怪挑战。
冰桶挑战、A4腰挑战、凡尔赛挑战、漫画腰挑战...

最近,又掀起了一波新的挑战:
#假窗户挑战#

这项挑战由TikTok用户@nam_p发起,他上传了名为“ 如何正确使用投影仪 ”的视频。
视频中,他躺在巨大鱼缸的床上。

但还来不及赞美,下一秒,画风一转,窗外又成了丛林风光。

原来,这只是一个超逼真的投影仪。

这种花式凡尔赛的玩法很快引来了大量的再创作。
有直接搞出法老金字塔的:

有设计出摩登城市的:

而这个玩法也一路从外网火到了国内的抖音微博上。

国内大佬们更是脑洞大开,创作出各种互动式场景。

但是,不同于此前的互联网挑战,有腰就能凑热闹。
这次的假窗挑战,默认了一个价格不菲的门槛:一台投影仪。
再看看市场上好一点的投影仪价格:

那没事了,我继续抠图去了。


不过,俗话说,得PS者得天下。
反正都是假的,投影仪能做到的,拿PS照样做得到。
不信?
来,让那个对PS略懂一二的杰克手把手教你做。

好巧不巧,前段时间我们有幸和微软合作了一个主题设计大赛。
设计的核心就是窗户的创意构思!

在一副半成品的基础上任意发挥想象力,完成一张作品的设计。
虽然比赛已经结束了,不过还是带大家回顾一下整个画面的构思和制作历程,希望能对大家后续设计策划起到帮助。


我们从画面最初的设计开始。
面对竖构图,很多同学表示,不知道如何展现画面的张力。

竖构图的张力表现很大程度取决于我们消失点的位置设立。
拿两点透视举例,两个消失点距离远会产生一种长焦感。

而如果消失点之间距离近,就会产生广角的短焦感。
你看,我们同样是立方体,短焦感给人的视觉张力明显强于长焦感的画面。

所以,我们在做竖构图时,为了更好地聚焦视觉中心,最大程度展现视觉张力,可以把消失点设置的离画面更近一点。
如果要再锦上添花一些,我们可以引入三点透视。

用老方法把画面的透视线组设置好,开始绘制草图。
只要严格根据透视线,随意勾勒出的草图,也自带视觉张力。

面对这种透视畸变的画面,如何寻找一个元素的中心点呢?
给大家分享一个简单方法:连接对角线。
这样,我们就可以轻松找到透视画面中元素的中心点了。

大概草图绘制好后,就该掏出P4D大法了。

用钢笔工具或矩形工具,将画面中的元素描出来。

像这样把每一个区域填充出来,叠加材质,加上人物和产品装饰。
用于再创作的半成品就完成了。

但半成品终归只能算一个精致的空间搭建。
接下来,就是做创意设计的合成时间。

杰克在案例演示中,他将窗外设计成梦幻海洋的场景。
并以此为关键词,搜索了一系列素材。

光会找素材还不行还得学会利用素材。
主题的关键是【透过】,如何增加窗外窗内的互动?
我们可以模仿爆火的裸眼3D大屏的原理,用交错的表现技法连接窗内外的场景。

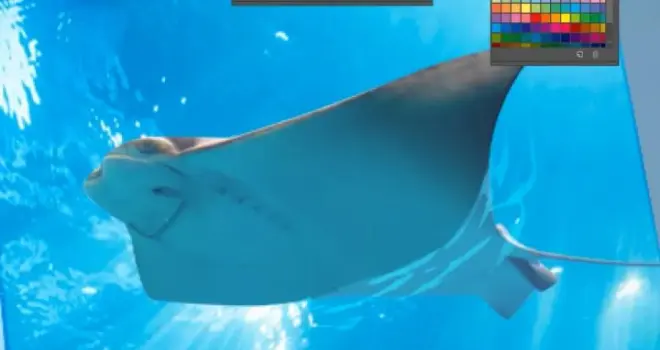
比如,将一只蓝鲸设计成穿越的状态。

再加点次要的鱼群、气泡把海底的多样性还原出来。

我们还可以用色彩平衡工具将房间内的整体色调偏蓝,迎合窗外的海底场景。

再根据画面中的光源,把周边区域压暗,强化画面的聚光感。

但是,即使调了明暗调了色彩,连细节都精修了,为什么画面中的穿越设计仍有5毛特效的劣质感?

因为我们没有还原出两种介质交互时临界面的变化。
用说人话的方式讲:少了点水花水波纹。

留意生活,一个物体穿出水面时,水面会泛起水花并产生扩散出水波纹。
同时,由于水面的反射机理,人眼观察水下的物体会因为一定程度的色彩缺失而发雾。
也就是,水中的物体色彩饱和度会低一点。

问题来了,怎么找水波纹素材呢?
不用找,画一个。
我们用套索工具勾出临界面与鱼的交汇区。

在此区域新建曲线,通过整体提亮让鱼的后半身整体发雾。

新建滤色图层,用画笔在边缘处略微勾勒出高光。

再继续用套索工具随意画一点波纹即可。
你看,真的很随意。

甭管画得多离谱,掏出我们的涂抹工具,轻轻抹一抹。
你看,顺滑的波纹就出来了。

哪里需要找素材?

按照这个方法,很快就能把整个一圈的波纹效果做好。

再把其他涉及到接触面的元素处理好。

整个画面的特效质感就体现出来了有没有?

最后,打开CameraRaw,对画面整体进行一个色相和聚焦感的处理。

加上活动标题,完稿,撒花!

你看,当思路清晰后,两个小时的时间就能搞定一张创意合成稿。
看完这个交界面的创意处理技巧,相信企鹅小景合成里面的那只乌龟处理就不是问题了吧?

好啦,今天的干货就分享到此。
关注我们,第一时间获取最新干货教程。

