10000字的干货来了!这大概是最全的一篇合成教程了!【杰视帮】
之前尝试推出了全新的图文教程形式,力争用一种可复刻的方式分享给大家合成的前期创意方法论,错过的同学点击下方图片中的传送门:
今天趁热打铁,我们接着之前的文章,来讲讲创意之后的拼稿与后期。

教程目录如下:
一、灵感发散
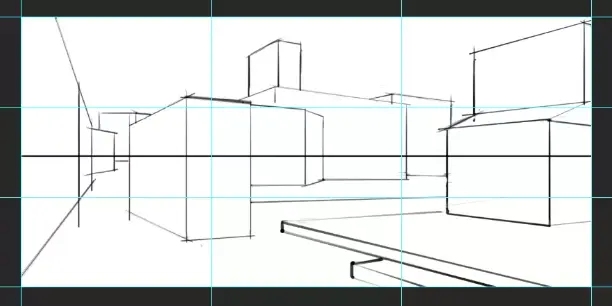
二、参考系制作
三、草图绘制
————————————————————————————————
四、素材拼接
五、黑白统一
六、色彩调整
七、后期氛围
————————————————————————————————
四.素材拼接
由于只是立方体堆积,在画面的构图确定好后,还是很难直观看到画面的情绪。

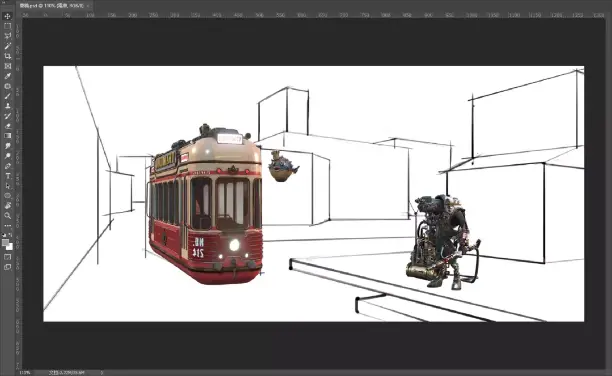
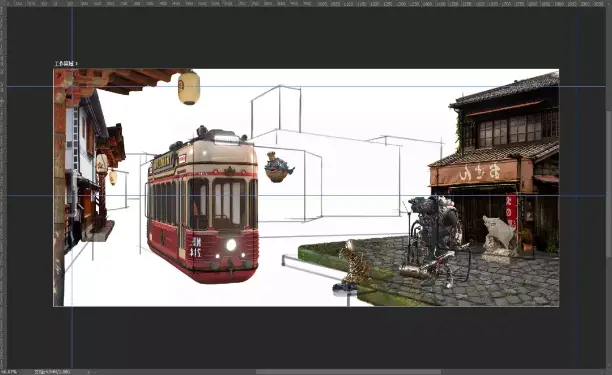
所以,我先试着把写故事蓝本时收集的主角素材放了上去,看看感觉。

感觉貌似还不错,于是我开始按着前期的构思,各处寻找可用素材。
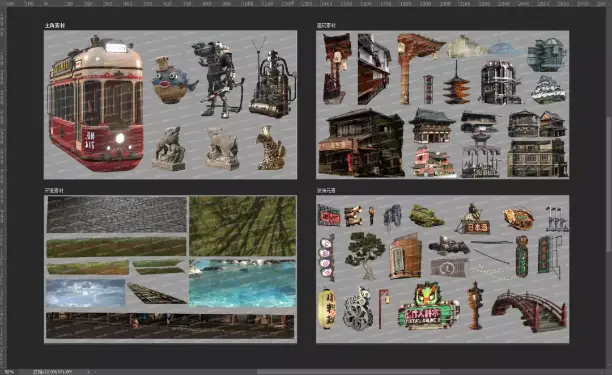
关于素材网站,花瓣、站酷海洛,Pexels等都可以找到很优质的素材,在这里,想给大家分享一下我在寻找素材时用到的关键词。
首先是主舞台区角色的收集,除了上述的主角团外,我又额外找了一些配套的素材。
关键词不要局限在“神鬼妖”、“怪物”等词,有些国外的网站可以用一些Steampunk,Dieselpunk,character,Soldier等英文,搜索内容会更多;

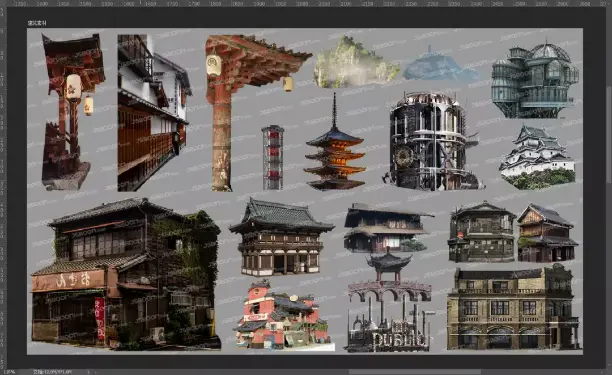
接下来是建筑的部分,传统中式建筑很好找,塔楼、阁楼等关键词都能得到不错的反馈;
工业建筑也可以通过工业时代、蒸汽朋克等词语找到对应的素材。
我希望日式传统建筑的指向性能更强一些,所以在关键词上更加聚焦,比如Tokyo,Osaka,Tsutenkaku,Sangenjaya等。
上天保佑,整个过程也是比较顺利,比较快地找齐了我脑海中的各种理想建筑群。

但是,在寻找建筑的时候我发现,只是用现实生活中的成品建筑,并不能满足我脑海里妖怪都市的梦幻与热闹。
因此,我在传统建筑的基础上,又去大量收集了一些灯牌、灯笼、电缆、齿轮等装饰元素。
装饰元素很好找,输入对应的名称或输入对应的夜晚环境基本能找到满足需求的素材,同时,由于装饰元素体积小,透视修改起来也更加简单粗暴。

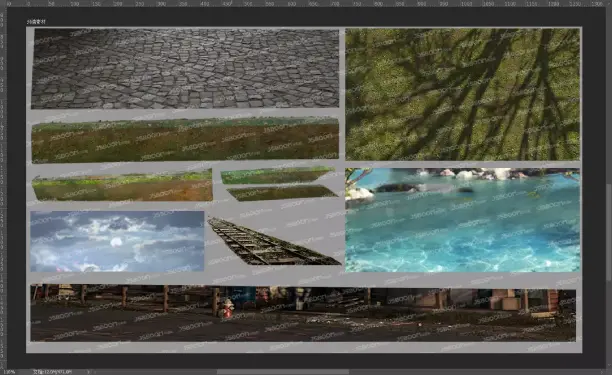
最后,就是一些土地、水泥地面以及水面和电车轨道的收集了,由于都是些近似于贴图的平面素材,透视修改起来比较简单,所以找起来也比较轻松随意。

当然了,即使所有的准备工作都做足了,找素材的过程也绝非一个顺风顺水的体验。
就像杰克老师说的,找素材最考验的其实是耐心,再多的搜索技巧也抵不过静下心来慢慢寻找。
所以,找素材这事儿,3分靠技巧,6分靠耐心,剩下的一分,还是要靠运气。

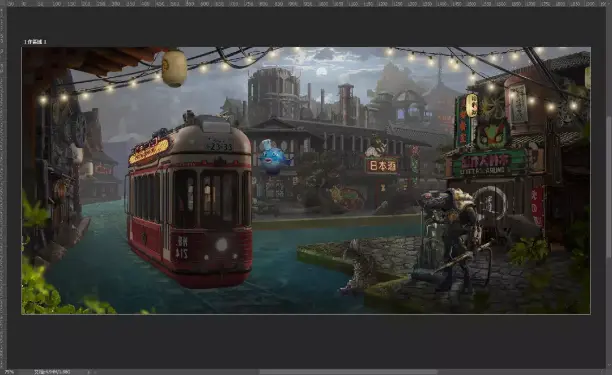
素材找差不多了,接下来就是拼稿的环节。
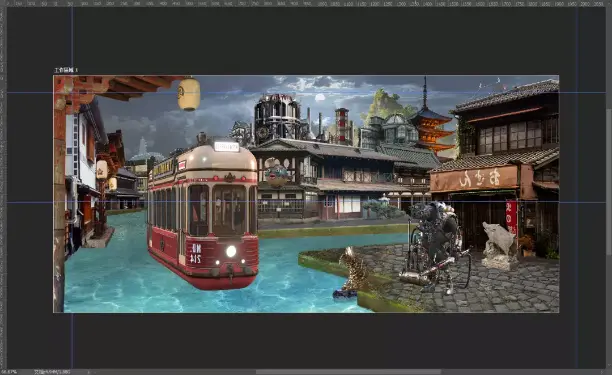
先根据构图,按照早前的层次画面,将地面和每个景别的建筑围绕角色做了一个基本拼接。
先大致搭好同一层级的建筑元素。

由于同层级景别的素材风格比较同一,所以初拼的时候越来越有热情,甚至有一种拼好了就可以交作业的冲动。
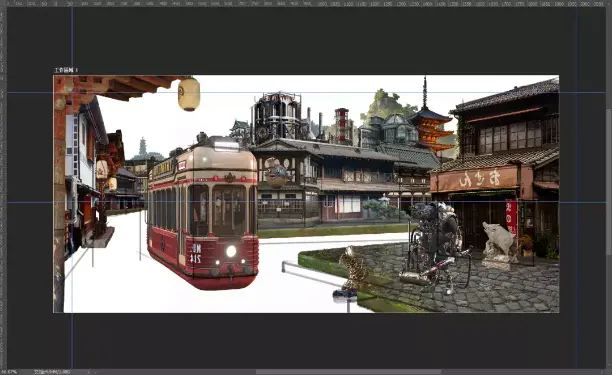
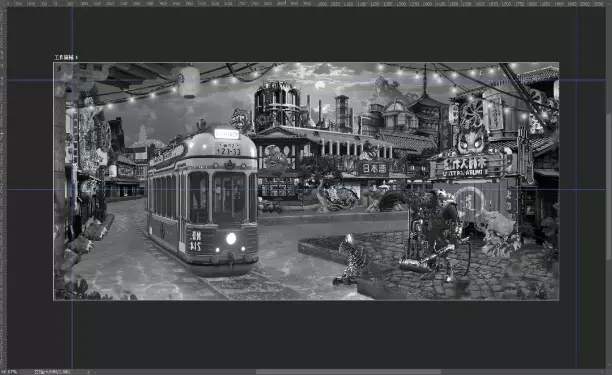
接着,把中远景的素材按照构图一个一个搭上去。

最后,掏出水面和天空素材,填上去。

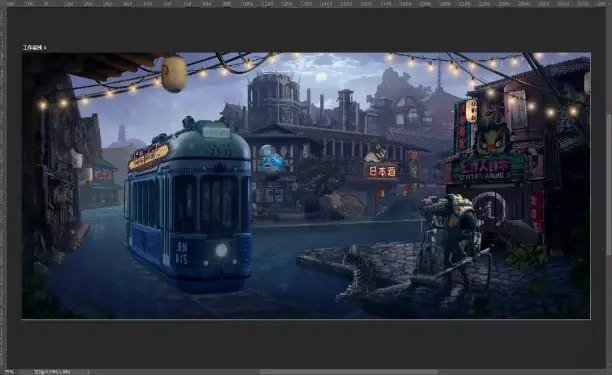
关掉线稿草图,就和之前担心的一样,由于我设定的画面背景是凌晨三点半,但这些建筑都是一个白天或关闭的状态。

缺少了最精华的灯光牌,也缺少了点魔幻机械的架空感,有些朴素。
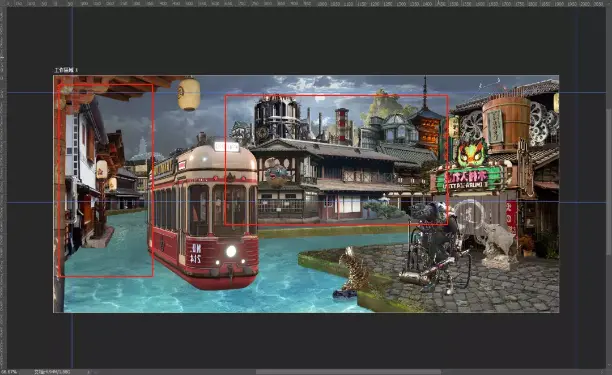
所幸,我事先搜集的一大堆装饰素材可以派上用场了。

我先拿右侧蜥蜴战士背后的建筑做了实验,一股脑地将各种灯牌堆了上去,最后的效果超出了想象。
由于灯牌等元素的叠加,大大增加了建筑的细节和层次感,让整个画面变得更加丰富。

证明了这种叠加方法的可行性,我开始着手中远景和左侧建筑群的装饰元素摆放。

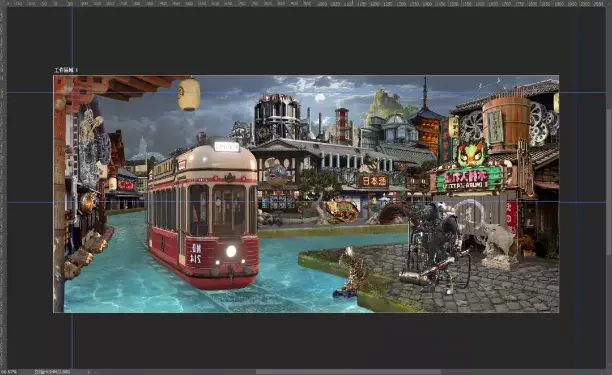
加装饰元素的过程其实很有趣,完全可以根据自己喜好进行添加,唯一需要注意的就是不要用过多重复素材就好了。

我给左侧的建筑重点添加了些齿轮、蒸汽灯等更加蒸汽朋克的元素,强化画面传统日式和西方工业的混搭感。

基本元素搭完,总觉得巴士在水里行驶有点奇怪,所以,我又去找了些轨道素材。

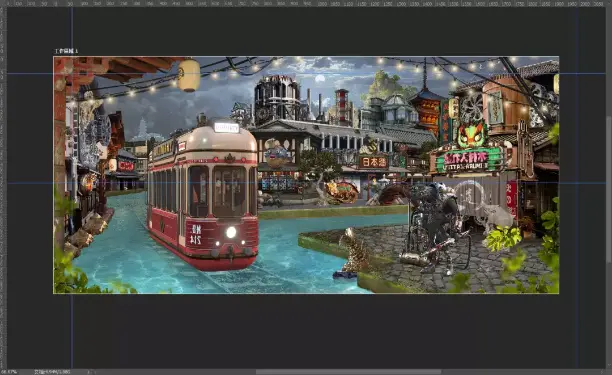
接下来,我又开始思考增加画面层次感的问题。

在偶子哥的建议下,我增加了一些花草和灯带的前景点缀元素。

最后,再给巴士也增加了一些装饰素材,场景这么华丽,主角也不能被比下去了。

至此,我的素材拼稿终于告一段落,接下来,进入后期的融图与合成。

—————————————————————————————————————————
五.黑白统一
在合成班的学习中,我最大的收获就是认识到了画面中黑白灰的重要性,在杰克老师的讲解与演示下,我才发现黑白灰的重要性丝毫不逊色于色彩调整。
甚至,当一张合成稿各个素材的黑白统一后,画面本身就已经非常和谐了。
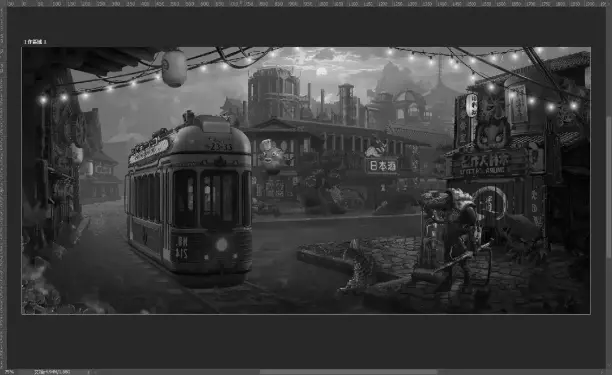
由于对合成还不够熟练,我按照杰克老师的方法,建立了黑白调整层,排除掉色彩干扰,专心处理元素明暗。

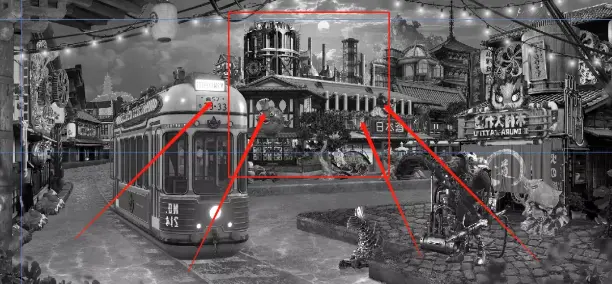
打开黑白调整层后,很明显能感受到,中远景的建筑群,对比度过于高了,完全抢掉了主舞台区的视觉重心。

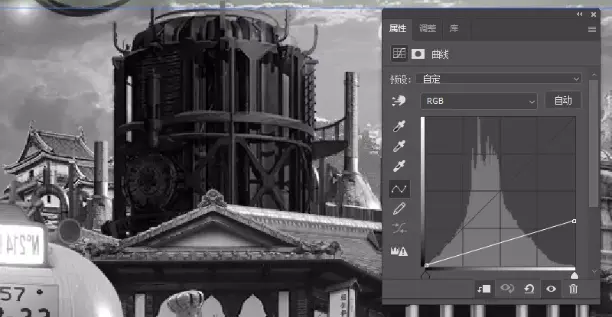
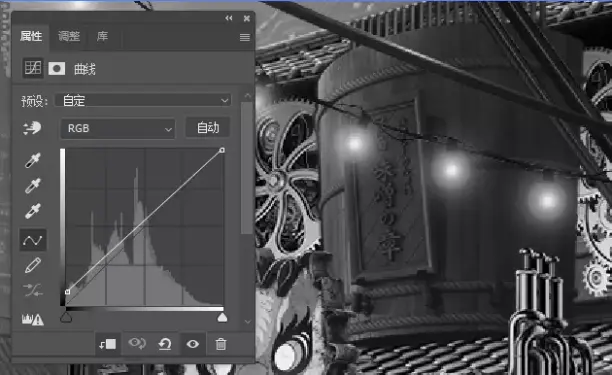
简单分享一下我处理明暗的思路,以最突出的工业建筑为例,我先借助曲线将它的亮部以及整体都压暗下来;

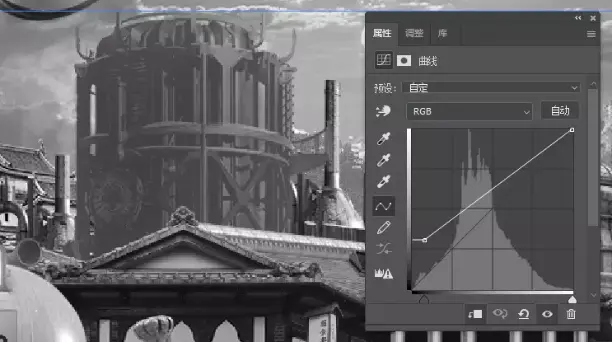
再新建一根曲线,对于从暗部开始整体提亮,这两步的目的在于降低建筑物的饱和度,并让他整体变灰:

由于是远景建筑,我没有过多地对其进行细节处理,只要做到不抢镜即可。
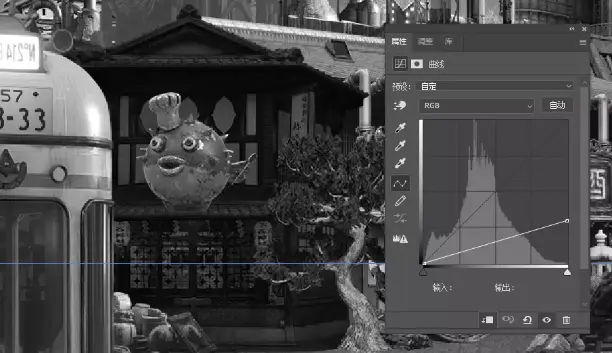
再举个例子,比如河豚厨师背后的这个建筑,很明显它和河豚厨师已经黏在一起了,我们需要让建筑变灰把层次拉开。
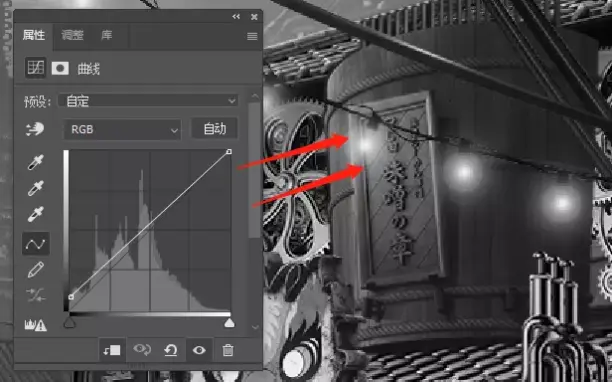
一样的逻辑,先从亮部开始整体压暗。

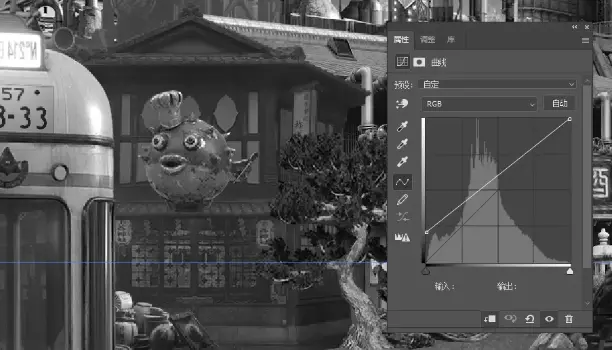
再新建一根曲线,从暗部提亮,降低对比度,拉开远近层次。

先从亮部降暗,再从暗部提亮,按照这样降饱和并提亮的方式,可以一口气把一个景别的明暗快速统一。

接下来,来到右侧素材的明暗,由于近景素材展现的细节更多,在之前的步骤基础上,还需要做一些精细化调整。
我以这个木桶和大家分享一下。

起手还是经典两招,新建曲线,从亮部压暗:

再新建曲线从暗部提亮:

由于前景能观察到的光影信息更多也更复杂,所以,根据素材的体积结构,还需要借助蒙版,将招牌被光照亮的部分还原回去:

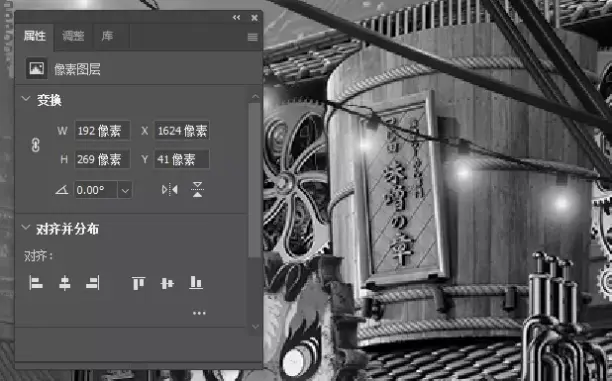
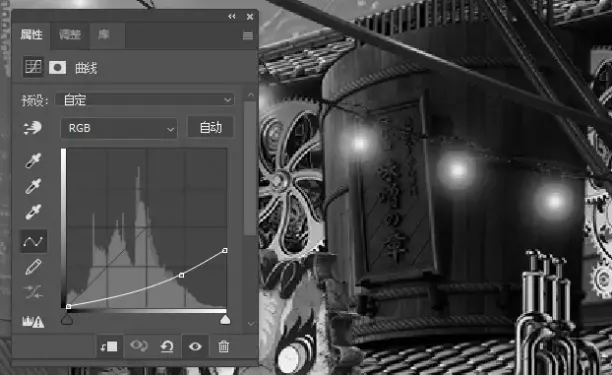
再比如上面的齿轮装饰,同样的,用曲线整体压暗:

再用曲线整体提亮降低对比:

最后,再借助蒙版还原被光照亮的区域:

其实本质上处理流程都是一样的,把其他元素依次处理好。

给大家一个小建议,处理黑白的时候一定不要把局部放得过于大去观察,要从整体进行判断,记住越往前的景别对比度越高,暗部越暗,亮部越亮。
左侧的黑白处理同样的方式,由于左侧建筑群涉及到多个景别,所以在处理黑白时要注意暗部黑度的渐变。

再根据各层次的明暗,把地面的明暗过渡处理好。

*小编提示,这里建议大家在做过渡的时候善用渐变工具,如果你和杰克老师一样有雄厚的手绘功底就当我没说。
这样,画面中只剩下我们的主角团的明暗需要处理了。

毕竟是主角团,肯定是要有有待的,在明暗处理上会更加复杂具体一些,以外表高冷的战士举例。
不难发现,整个素材的对比度略微偏弱,作为主角的存在感明显不足。

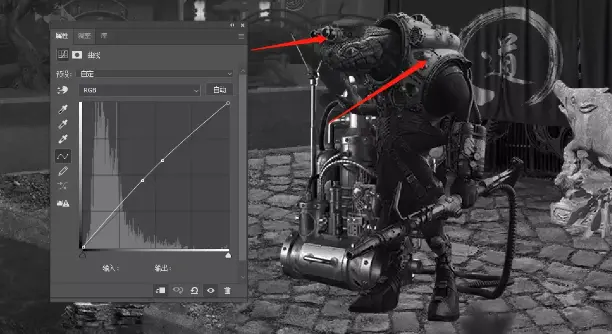
因此,我先通过曲线工具,将角色的整体压暗,与背景抽离开。

接下来,新建曲线,整体提亮,再借助蒙版,仅针对受光的区域进行提亮。

不过,在处理的过程中我发现,素材本身的受光与我的场景光源存在偏差。
虽然很无奈,但因为不想放弃这个素材,只能手动改光。
按照杰克老师教的技巧,借助滤色图层和正片叠底图层,我重新划分了角色的受光区域。

再借助线性减淡等图层,进一步强化角色的受光以及自发光的质感,增加素材的立体感。

虽然并没有能将改光改得特别完美,不过已经符合了画面的基本光源,也想借此提醒大家:
找素材不仅要看风格和透视,尤其涉及到主角素材,一定要考虑受光方向!

按照这样的黑白细化方式,将剩下的角色素材一次处理好。
处理黑白的关键点在于由远及近黑度的渐变感,越远的地方越灰,越近的地方越黑,拿捏了这个口诀,调整好黑白,整个画面看上去就已经很舒适了。

接下来,关闭黑白调整层,进入色彩调整。

—————————————————————————————————————————
六.色彩调整
现在整个画面的层次感正确了,但是感觉灰蒙蒙的,缺少活力,也缺少那种暗潮汹涌的感觉。

接下来的环节,我着重用到两个工具,色相饱和度与色彩平衡。
毕竟不是经验丰富的大神,对于调色的整体逻辑,我也不能凭空就想象出来。
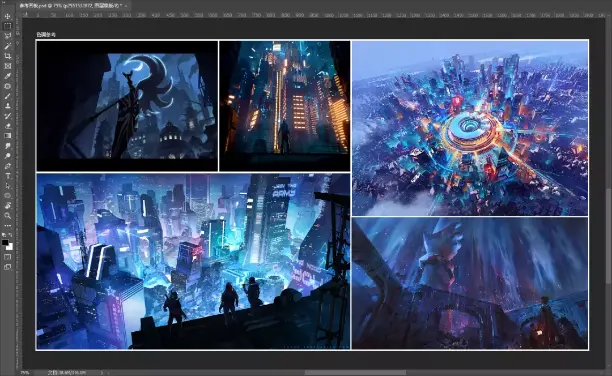
这时候,创作前期的配色参考就派上用场了。

由于是水城,所以画面非常适合照着参考中的青蓝色调去配色。
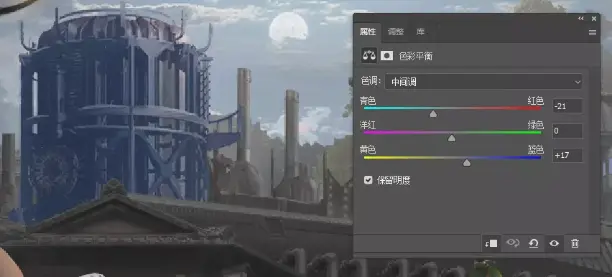
还是以远景那个工业建筑为例。

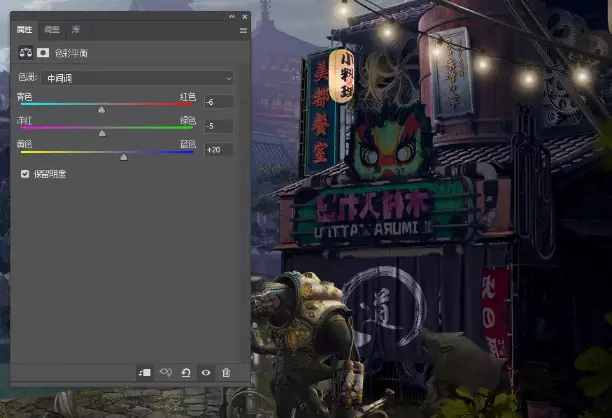
明暗调整好了,调色会变得非常轻松,尤其是远景元素,新建色彩平衡调整层,整体往青色和蓝色上偏色即可。

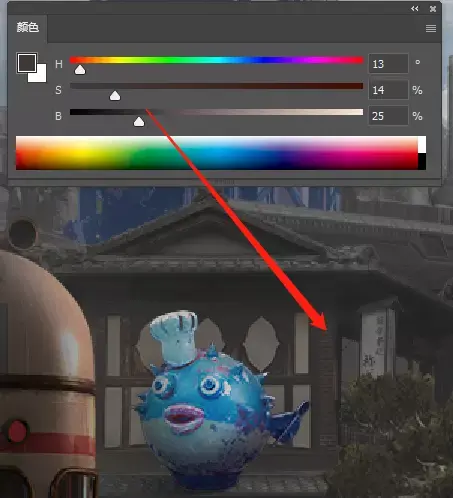
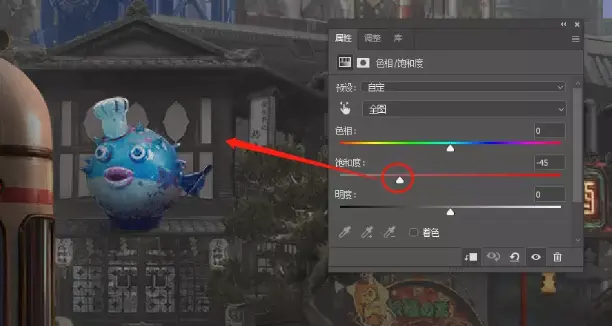
但是,对于像河豚后方的这类建筑,本身具有一定的色彩,只通过色彩平衡进行偏色,很难和其他素材色彩达到统一。

这时候,我通常会先用一个色相饱和度调整层,将建筑固有色的饱和度降下去。

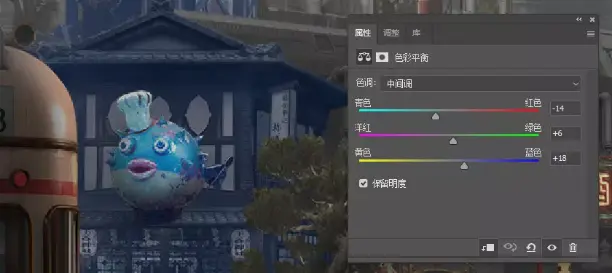
接下来,再借助色彩平衡工具,调整的色彩匹配度就非常高了。

别看要处理的素材这么多,由于上一步明暗统一处理到位,各种形态的素材都只需要通过【色相饱和度降固有色饱和】、【色彩平衡整体偏色】这两个步骤,就能快速实现色彩调整。

不信你看,针对右侧建筑的调色,我直接把房屋和所有装饰元素编组,在组的基础上进行统一偏色,效果依然不错。

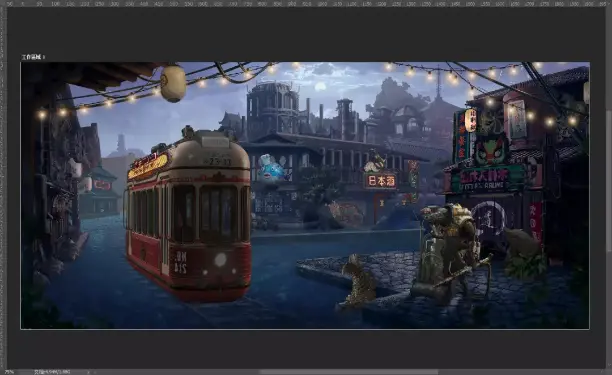
整个建筑和环境的色彩做好偏色以后,就可以把精力重点放在角色处理上了。

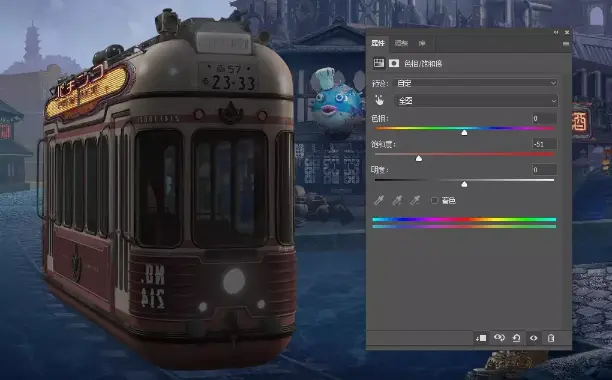
以水中巴士为例,我先用色相饱和度工具对固有色适当降低了一些:

再通过色彩平衡工具,索性让整个车的色调变成蓝色:

不用担心蓝色面积占比过大导致画面不和谐,一会儿可以通过光效添加进行平衡。
像河豚这类本身蓝色系的素材就不用过多处理,进一步强化阴影处的青蓝色调,让整个色彩更统一即可。

其他角色也是同样的调整方式。

看到这里,没接触过合成的同学或许很疑惑,调色这样就算调完了?
跟想象中不太一样,怎么这么简略?
其实我们的色彩调整重点是基于明暗统一后,大面积的色彩基调处理,重头戏,是后续的氛围塑造和特效添加。

—————————————————————————————————————————
七.后期氛围
最后,是变魔法的环节。
我在后期氛围塑造中,有两个关键法宝:
光效和雾效。
不过,在用这两个法宝之前,观察画面,会看到在一些素材接洽的地方,总有一种不真实感。

这是由于我们在合成过程中忘记了素材之间遮挡和接触产生的阴影以及闭塞阴影。
通过正片叠底图层以及曲线蒙版工具,利用手绘板我们可以快速完成阴影的制作,这里就不详尽展开了。
唯一需要注意的就是远处细小的元素也要添加阴影,画面中细节刻画越多,整个画面就越真实。

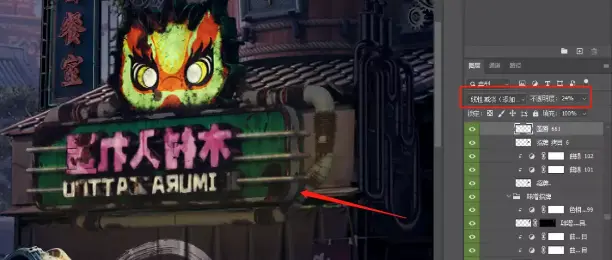
接下来就是我个人最喜欢的光效添加了,以这个可爱的招牌为例,给大家分享一下。

由于招牌本身是发光体,我们可以复制图层,模式改为强光,调整不透明度,让他产生一些自发光感。

接下来,再复制一层,用叠加模式,借助蒙版和画笔,略微强化发光的中心部分。

再次复制图层,图层模式改为滤色,借助蒙版,勾勒出具体发光区域,完成发光体的发光层次塑造。

至此,我们只是完成了发光体的光感塑造,接下来对发光体散发的光芒进行还原。
新建线性减淡图层,放大画笔,选择暖色调,略微在招牌周边涂抹。

一层光感不够的话,可以再来一层,不要心急,宁可慢慢加光效,也不要一次加过头了。

这样,一个完整的发光体就制作好了。
接下来,我们再来看看物体受光照射应该如何制作。
以远景建筑为例,屋内的光芒照出来,外层的管道应该有强烈的受光感。

杰克老师由于深厚的手绘功底,通常会直接用画笔进行刻画,对于手绘功底薄弱的朋友,我想给大家分享一个我自己常用的方法。
针对管道新建色相饱和度调整层,整体向暖色偏色,同时提高亮度。

然后再借助蒙版,仅保留侧面受光影响的区域,做好过渡,也可以制造出不错的光感。

只要掌握了发光体和被照射体的光感逻辑,整个氛围制作就会变得相对轻松,像巴士这种又是发光体又是被照射体的素材也就有处理的着手点了。

选中车内区域,用滤色模式填充暖色光。

按照强化光源的方式,和物体被照射的处理方式,丰富车内光源层次,并将侧柱的受光感制作出来。

外部继续用叠加、线性减淡图层的方式,将车灯和车牌的光感处理出来。

外部有了光源,相应的,巴士周边的水和地面的受光也要制作出来。

在制作的过程中,我为了增加画面的真实性,找了一些水的波纹素材叠加在车头的位置,强化水面的涟漪效果。

光效制作OK了,再来看另一个氛围神器:
雾效。
雾效制作其实很简单,如果你善用手绘板,只需要新建图层,调整画笔力度,用边缘模糊的笔刷在需要雾效的地方轻微涂抹即可。

雾效可以有效帮助我们拉开素材与场景之间的层次,是强化景别的必备神器。

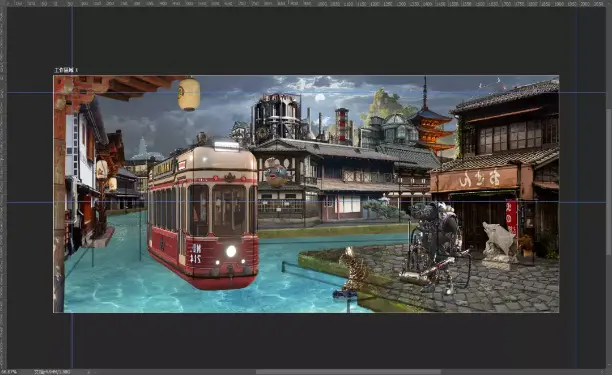
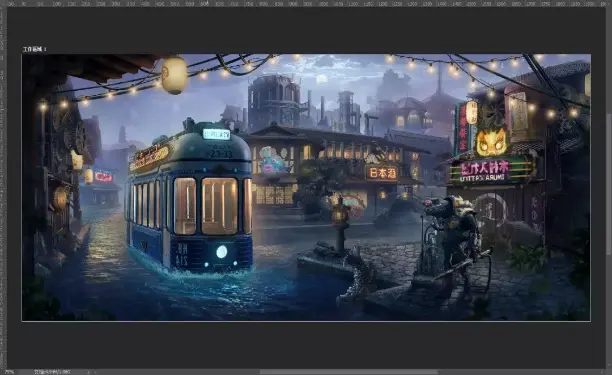
按照这几个小技巧,我完成了画面的氛围添加。

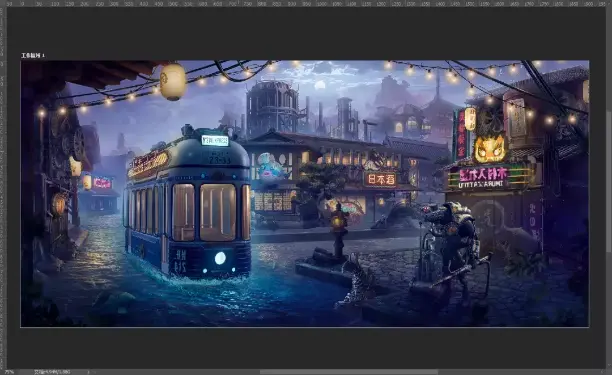
不过,至此为止,画面整体的风格并不强烈,感觉不够统一。
因此,我开始进一步强化画面氛围。
整体氛围调整有一种偷懒的方法:
新建图层,图层模式选择滤色,整体填充一种我们希望达到的氛围色调,并适当调整不透明度。

再进一步强化光感,新建滤色图层,将车灯散发出的光芒具象一些。

光感强化了,相应地,周围物体的受光也进一步强化。
新建线性减淡/添加图层,运用画笔根据不同光色影响到的区域分布进行光感强化。

强化画面对比后,ctrl+alt+E将画面整体盖印。

打开Camera Raw,对画面参数进行调整,强化光感,并让整体色调进一步向青蓝色偏色。

新版本的Camera Raw可以针对性快速调整高光、中间调和阴影的色彩,非常好用,推荐大家尝试一下。

处理完成后点击确定,得到一个风格化更加显著的稿子。

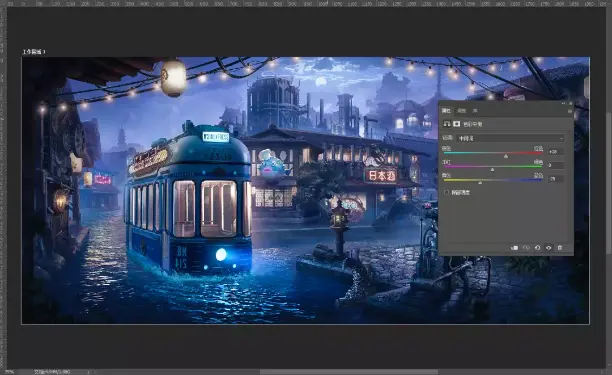
新建图层,填充50%中性灰,图层模式改为线性光,借助蒙版,强化水面受光部分,增加一种波光粼粼的质感。

Ctrl+Alt+2,选中画面高光部分,新建色彩平衡工具,让高光区域做暖色调偏色,平衡画面的蓝色调。

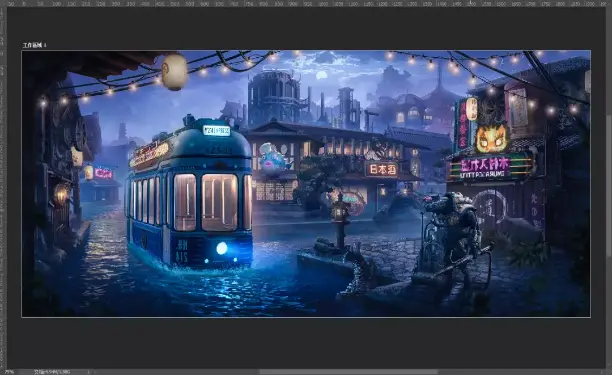
完结,撒花,感谢大家愿意听我絮叨这么多~

—————————————————————————————————————————
至此,这篇前后加起来过万字的教程,终于结束了。
看完整个教程,你觉得有收获吗?
—————————————————————————————————————————
希望大家有耐心能把上下两部分教程完整看完,
我保证,一定会有新的收获!
如果大家喜欢这种形式,也希望能点个赞,这是对我们最大的支持!

另外,如果大家对这种全流程的教程有什么好的建议,也欢迎在评论区告诉我,满足每一个同学的需求!


