Power BI模拟计算器LED风格卡片图
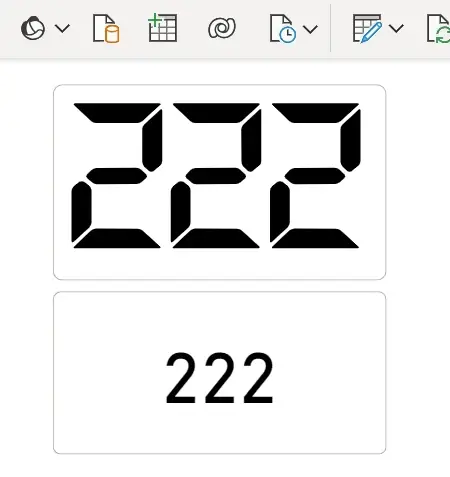
什么是计算器风格的数字?下图一看便知。

Power BI 2023年新推出的卡片图可以借助SVG矢量图实现计算器字体效果,本文讲解实现原理。
1. 寻找数字图标
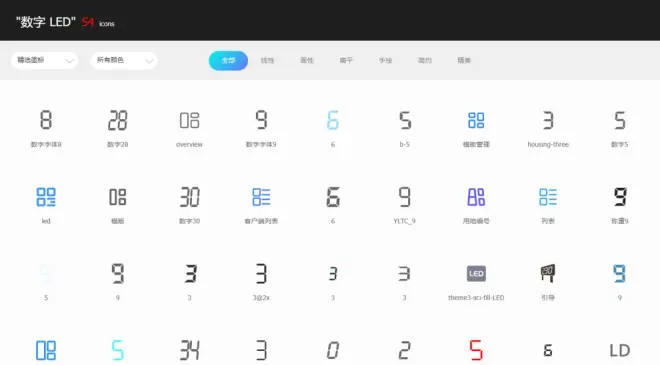
首先,需要找到0-9对应的SVG代码,这里推荐三个。一是阿里巴巴的,访问网址:https://www.iconfont.cn/
在上述网址搜索“数字 LED”,你可以找到若干风格,然后下载文件或者复制SVG源码。

另外github也有人分享了一组,即上方视频演示的风格,文件找到digital0-9即是。

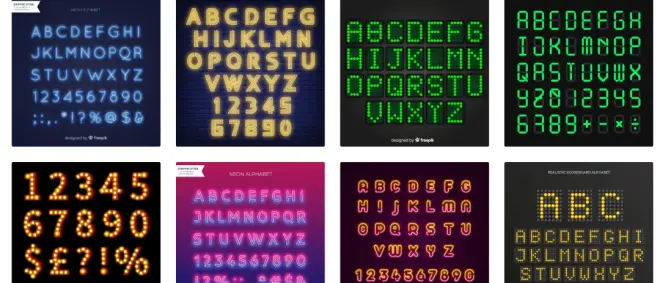
如果觉得以上风格太过朴素,可以考虑https://www.freepik.com/提供的AI文件,搜索“LED Number”,可以得到很多风格。

下载的文件为AI格式,用在线转换工具https://convertio.co/zh/转换为SVG格式。转换完成后所有数字堆在一起,需要使用SVG在线编辑网站或者inkscape这样的专业软件进行编辑裁剪,保存为0-9总共10个文件。
请注意以上资源是否能够商用是不确定的,具体请查看网站的说明或者直接联系设计者。
2. Power BI展示
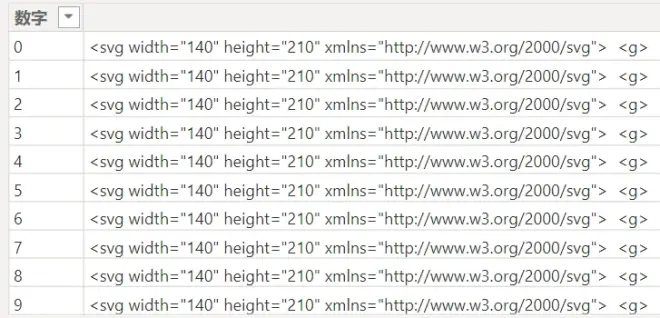
将SVG数字直接用DAX生成一个表或者以文件夹导入文本的方式批量导入Power BI,如下图所示。

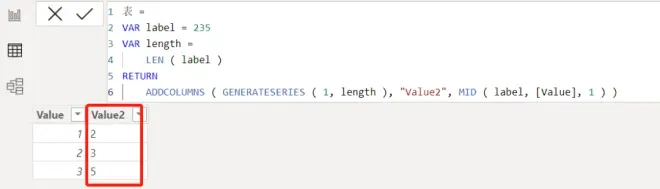
这些SVG文件如何和具体的指标对应?首先,需要把数据进行拆分。比如235(这个数字可以替换为任意指标度量值)拆分为纵向2、3、5,以下是拆分环节的演示,第一列是索引,第二列是拆分结果。

这两列数字各有用处,拆分结果Value2用来和0-9的SVG计算器字体对应,索引Value用来确定这个数字放在第几位。235中,3的索引是2,所以3对应的SVG代码需要向右移动,移动多少?假如每个数字的宽度是140个像素,3的横向坐标就是(2-1)*140,即140,5的横向坐标就是(3-1)*140。
SUBSTITUTE ( SVGCode, "<svg", "<svg x='" & ( [Value] - 1 ) * 140 & "' y='0' " )
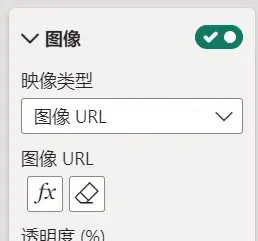
最后使用CONCATENATEX将调整完坐标的每个SVG数字拼接起来,度量值即完成。将任意指标放入新卡片图,隐藏标签,打开图像,图像URL选择上方制作的度量值,并按需调整图像大小,计算器风格的卡片搞定。

本例没有考虑小数点、千分位分隔符等数字形态,加入这些元素的操作原理也是相同的,只是略微增加复杂度。

