小白篇|小编值得学习一下的PS动图制作
动图在编辑内容的时候,为了完成有趣又图文并茂沙雕内容,会点PS基础那是小编必备技能了,如果这些都不会,都不好意思说是一名合格的小编了(其实不会也是的说)下面给大家分享一个做动图的小技能的即便是完全不会PS的应该也可以学会吧。
懒得沙雕博主在线更新了一篇小教程,不知道有没有喜欢,喜欢的话就点波关注吧
1.新建一个空白

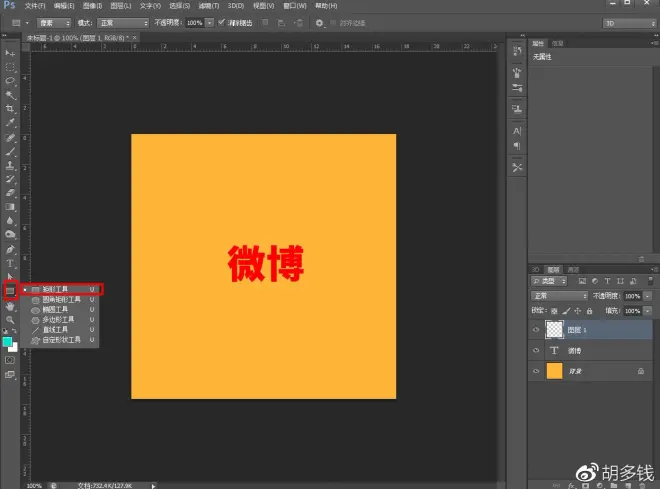
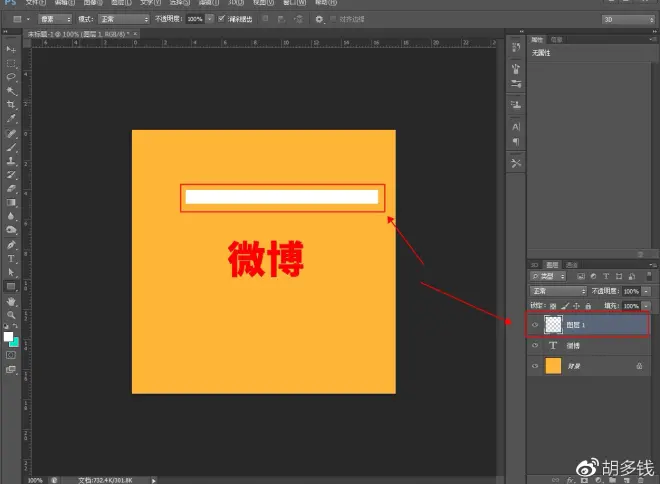
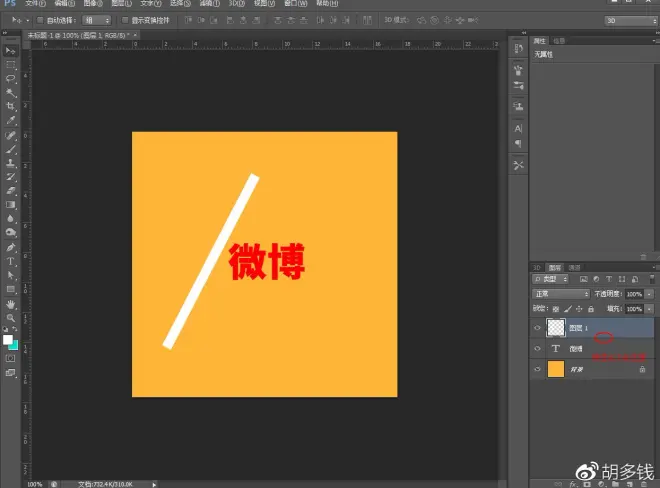
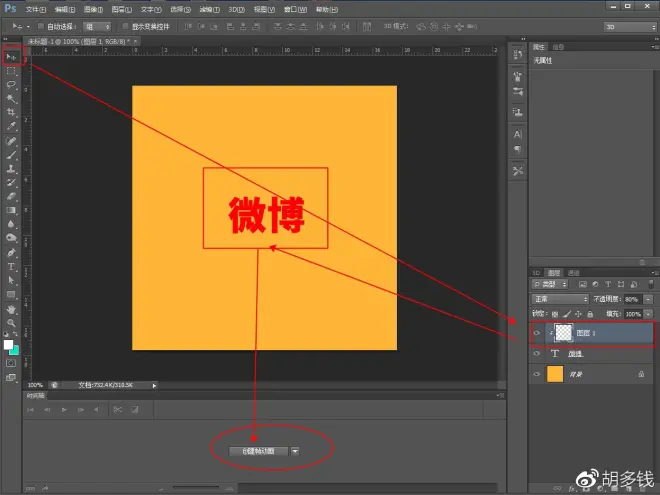
2.调整好设置的预设,就要开始动画的第一帧,如所示里面里面有三个图层,图层1是光束效果,字体层是字体,还有背景层。

3.步骤:填充背景色,打上字样内容,绘制一个光束矩形。

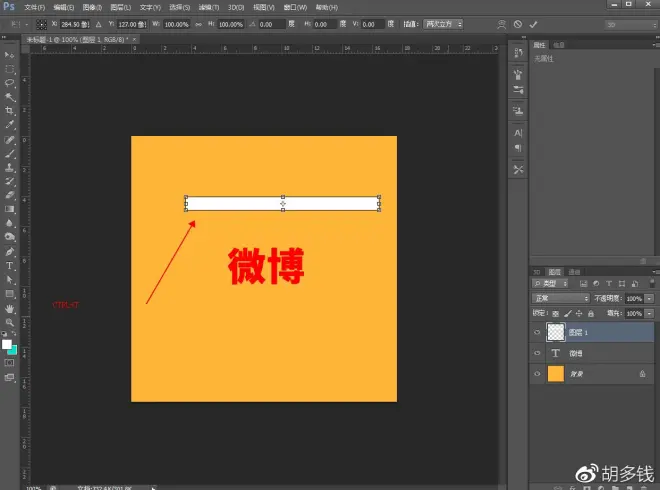
4.CTRL+T,可以改变图形大小、图形方向(这里是用矩形工具绘制的)

5.这里用变形工具调整为了倾斜角度。然后把光束与字体之间剪贴蒙板ctrl+alt+g 或者按住alt鼠标移动到两个图层之间按下,这个是个用PS比较常用的功能,可以记录一下。(姿势点)

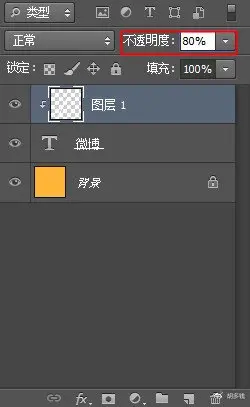
6.把调整好的矩形设置不透明80%(这里可以根据个人爱好调整,比如不同的字体颜色对不透明要求不一样)

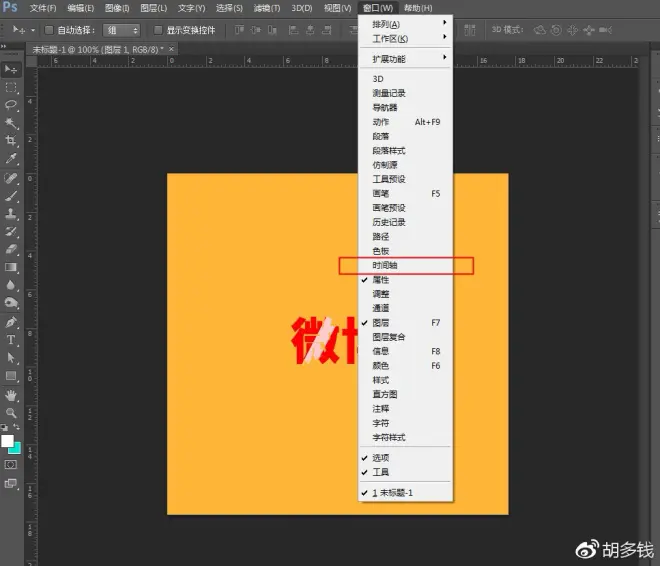
7.窗口调出时间轴窗口(窗口菜单—时间轴√状态)


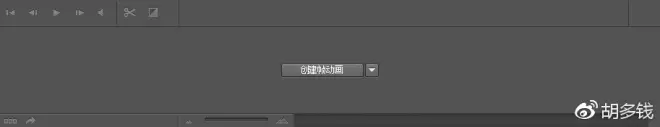
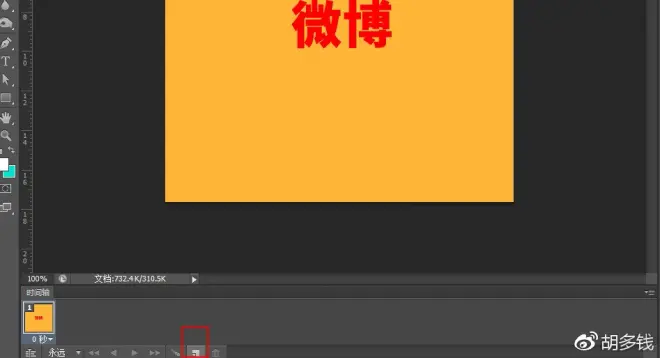
8.把图层1(光束)移至起始点使其不可见(也是起始帧)然后【创建帧动画】

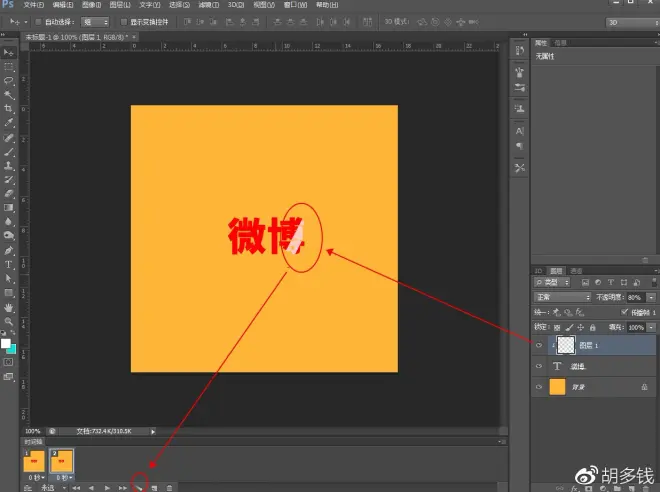
9.时间轴的第一帧如何没有需要调整的可以原地不动,继续复制层,如图所示的小按钮【复制所选帧】

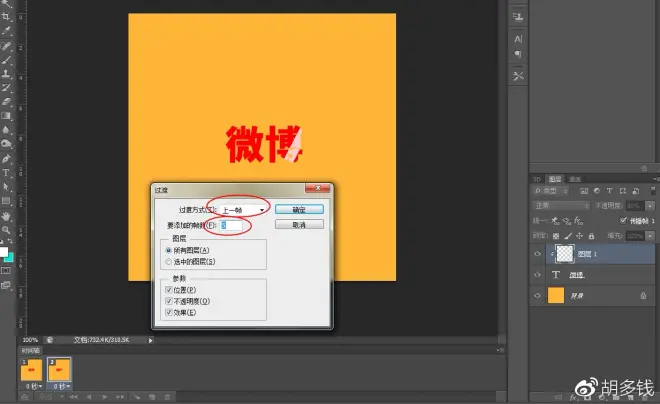
10.【复制所选帧】后,选中把光束(图层1)按住shlft向右拖至显示,这是动画的末帧(当然你也可以选择一帧一帧的调整,每【复制所选帧】改变一下它的位置),然后点斜【…】图标(叫过渡动画帧)

11.相关设置如图所示,数量【5】是自动创建的帧数,【上一帧】是基于从上一帧到这一帧的演变(过渡)初始层。

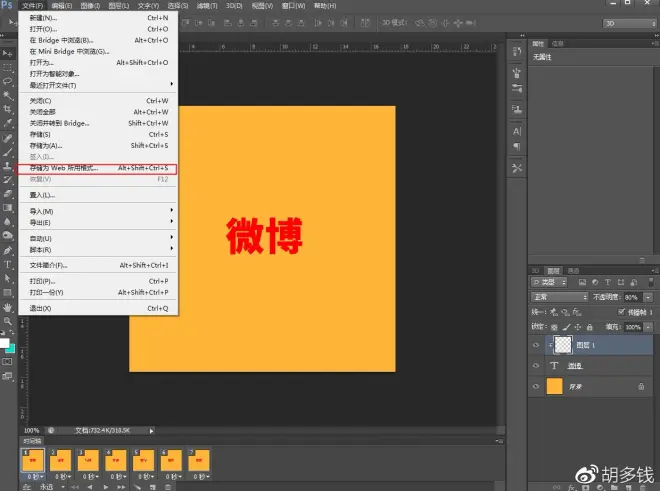
12.保持GIF动画类,我一般都是【存储为WEB所用格式】,如果是要存静态的GIF格式图片,存储为……选择GIF格式就可以了。但不会动。

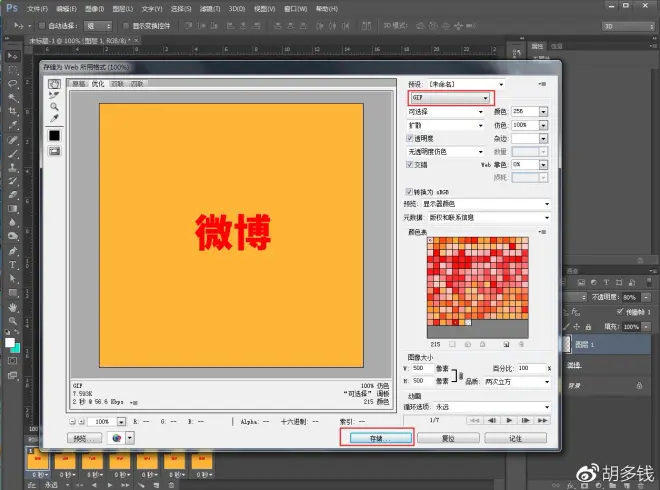
13.这里选择为GIF格式就可以保存了。


好了,总结了一下这篇小教程的知识点,【剪贴蒙板】【时间轴】【过渡动画帧】三个比较常用的PS功能。微调后的结果在发出来看看。


