.Net微服务实战之CI/CD(二)

docker swarm的初始化
把相关涉及到docker swarm的节点端口开启
firewall-cmd --permanent --zone=public --add-port=2377/tcp
firewall-cmd --permanent --zone=public --add-port=4789/udp
firewall-cmd --permanent --zone=public --add-port=7946/udp
firewall-cmd --reload
选取Server B作为Manager节点,执行下面的指令后会出现docker swarm join的指令文本,复制保存下来
docker swarm init --advertise-addr 192.168.88.141
Server A和Server C为Worker节点,执行刚刚保存下来指令
docker swarm join --token SWMTKN-1-0odogegq3bwui4o76aq5v05doqqvuycb5jmuckjmvzy4bfmm59-ewht2cz6fo0r39ky44uv00aq5 192.168.88.141:2377
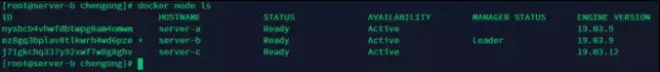
查看节点信息
docker node ls

私有Nuget的安装
选择Server C基于docker的Nuget安装
docker run -d \ -p 8081:80 \ --env NUGET_API_KEY=chengong \ -v /root/nuget/database:/var/www/db \ -v /root/nuget/packages:/var/www/packagefiles \ --name nuget-server \
sunside/simple-nuget-server
开放相关8081端口
firewall-cmd --permanent --add-port=8081/tcp
firewall-cmd --reload
上传包指令,注意包名有中文会导致上传出现bad request
dotnet nuget push --source http://192.168.88.139:8081/ -k chengong TestPackage.1.0.0.nupkg
删除包指令
dotnet nuget delete --source http://192.168.88.139:8081/ -k chengong TestPackage 1.0.0
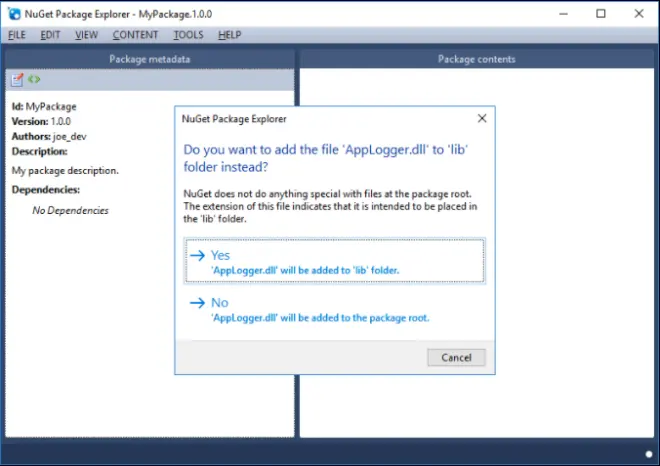
如果在Windowsx系统可以通过工具上传
https://github.com/NuGetPackageExplorer/NuGetPackageExplorer

Gitlab的安装
在Server A服务器上基于docker安装
sudo docker run -d \ --hostname 192.168.88.138 \ -p 443:443 -p 8080:80 -p 2222:22 \ --name gitlab \ --restart always \ -v /root/gitlab/config:/etc/gitlab:Z \ -v /root/gitlab/logs:/var/log/gitlab:Z \ -v /root/gitlab/data:/var/opt/gitlab:Z \
gitlab/gitlab-ce
开放端口
firewall-cmd --permanent --add-port=8080/tcp
firewall-cmd --reload
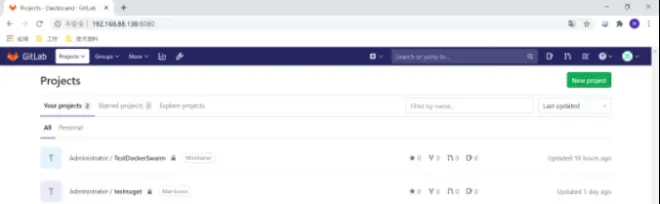
第一次启动会有点慢,需要耐心的等待一下(几分钟),初始化完了后进入系统设置root的密码,登录进去我们创建两个项目,一个Web应用,一个工具库,等会需要用到

Jenkins的安装
在Server B服务器基于docker安装Jenkins
mkdir -p /root/jenkins
setenforce 0
docker run --name jenkins -u 0 -d --restart always -v /root/jenkins/jenkins_home:/var/jenkins_home -p 8080:8080 -p 50000:50000 jenkins/jenkins:lts
开放端口
firewall-cmd --permanent --add-port=8080/tcp
firewall-cmd --reload
启动完了后需要等待一会,我们先去查看Jenkins的docker log,我们找到下面那段密码,在Jenkins欢迎页输入,设置好管理员后,选择Custom Select,如果您对网络有自信就直接点继续,如果您对网络没自信,避免花了很长的时间还没安装好插件就直接啥都不选继续。(如果出现一个XXX失败代理的页面直接跳过)
docer logs xxx
Please use the following password to proceed to installation:
53d4a2880bf8460c8ff61936278855ca
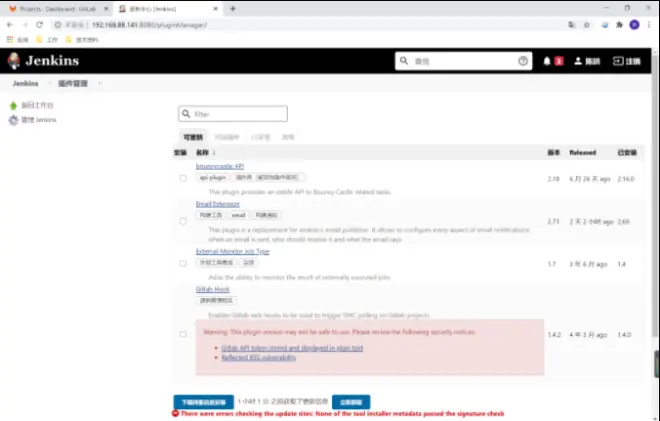
插件自动下载完后了,终于进去了,如果有没有安装成功的都得保证以下三个插件安装好,Gitlab Hook 、Gitlab、Push Over SSH.
登录后,在左侧点击【系统管理】,拖下去点击 【插件管理】,确保Gitlab Hook 、Gitlab、Push Over SSH成功安装,如果无法顺利安装则到https://plugins.jenkins.io/下载插件手动上传。

修改时区,进入Jenkins容器
docker exec -it 81 /bin/bash
执行下面命令
tzselect4911cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
##查看时间date -R
在Server B安装.Net SDK,因为在Server B安装了Jenkins,因此会基于Server B的环境进行.Net的应用进行打包、发布
添加下载源:
rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
下载安装:
sudo yum install dotnet-sdk-3.1
在Server B添加私有Nuget包源,因为在.Net Core应用 Build和Publish的时候会触发Restore指令(还原包),默认只有微软的nuget源,如果缺少了私有Nuget源会还原包失败
dotnet nuget add source http://192.168.88.139:8081 -n LocalNugetServer
列出已有包源
dotnet nuget list source
当然可以通过 dotnet restore -s http://192.168.88.139:8081 指令指定还原包源,但是为了避免如果服务地址变动后shell脚本会大面积的修改,还是建议通过dotnet nuget add soure指令。
那么到这里所有的关于Linux的工具安装、初始化的准备工作都完成了,那么接下来就是讲解Jenkins结合Gitlab,把应用与工具包发布到Nuget与Docker。
Jenkins的使用
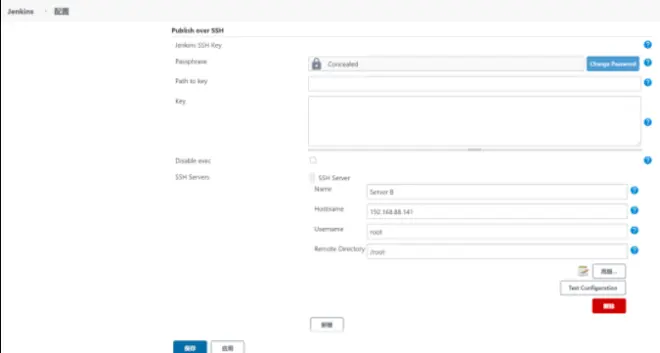
在一切开始之前得把SSH配置好,因为后续会使用到,在【SSH Servers】模块把服务器地址、账号密码填进去保存。

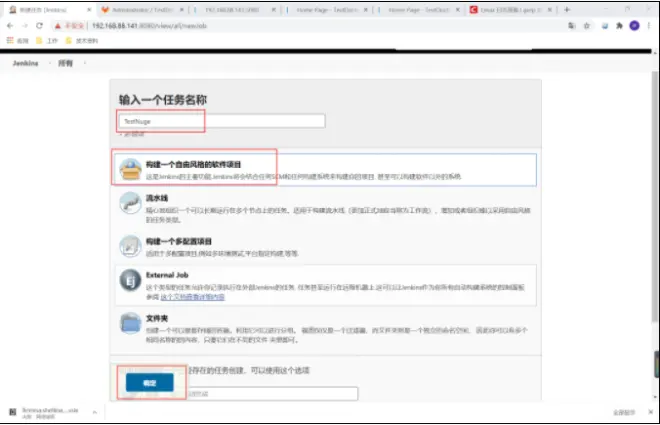
返回到首页面板点击【新建任务】-选择【构建一个自由风格的软件项目】(FreeStyle Project)。
自由风格的项目更多是使用shell脚本结合相应平台的指令实现自动化,因此建议大家对shell脚本有个初步的认识与学习,虽然Jenkins也提供了对应平台语言的一些插件,但是只要您熟悉了shell就会发现它的灵活性与便捷性。

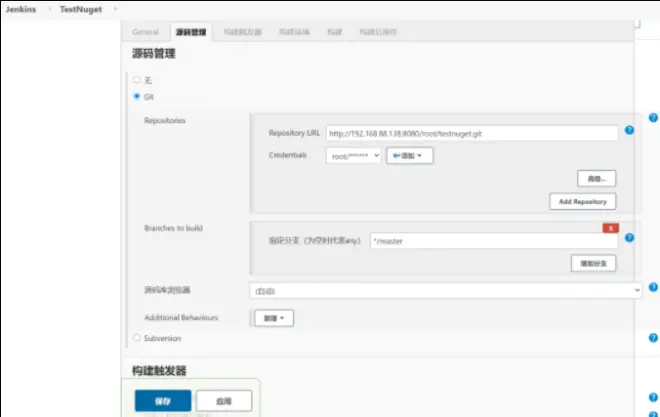
接下来我们只要关注3个模块,源码管理、构建触发器、构建
源码构建,填写您要自动发布的项目的源码地址,并输入账号密码。

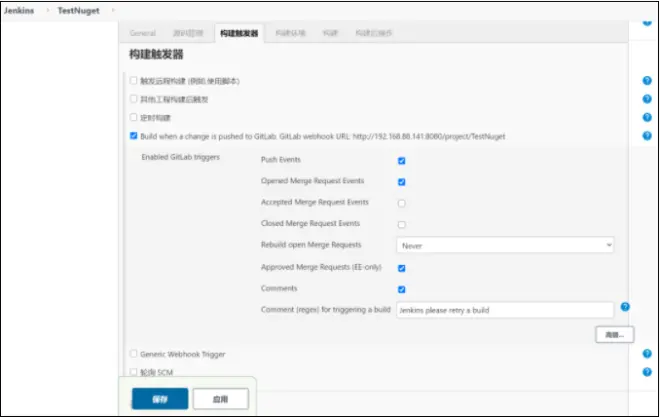
构建触发器,这里勾选Build when a chenge ……,把URL 复制记录下来,等下在Gitlab需要使用到。这里就是与Gitlab webhook做了联动,可以理解成Jenkins开放了一个接口,让Gitlab被push代码后会主动告诉Jenkins做一次自动化构建。

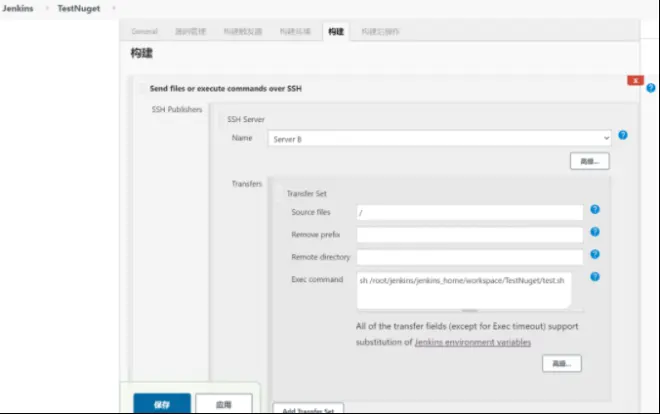
构建,这里其实就是执行shell脚本完成发布。这里得注意下我是用ssh,因为我的Jenkins是使用了docker安装的,如果我使用了【构建】模块里的【执行shell】就会在Jenkins环境里进行编译、打包,同时也需要安装相应的环境 例如dotnet sdk等。我的环境都是装在了Server B这个宿主环境,因此通过目录挂载与SSH完成了这一次构建。
当然有同学想在Jenkins环境先打包然后通过SSH的Transfers模块进行文件传也是可以的。

构建脚本
这个是工具库发布到私有Nuget的脚本
#脚本开始执行echo '脚本开始执行'base_path=/root/jenkins/jenkins_home/workspace/TestNuget
nuget_url=http://192.168.88.139:8081/nuget_api_key=chengong
project_path=$base_path/TestNuget
package_path=$project_path/bin/Debug
cd $project_pathrm -rf $package_path/*.nupkg
dotnet pack $project_path &&
dotnet nuget push --source $nuget_url -k $nuget_api_key $package_path/*.nupkg >/dev/null
if [ $? -eq 0 ]; then
echo '发布成功:'$project_path''
else
echo '发布失败:'$project_path''
fi
echo '脚本执行结束'
下面这个是Web应用发布到单台服务器的脚本
#!/bin/bashecho '脚本开始执行'base_path=/root/jenkins/jenkins_home/workspace/TestDockerSwarm
project_name=testdockerswarm
project_path=$base_path/TestDockerSwarm
publish_path=$project_path/bin/Release/netcoreapp2.2/publish
cd $project_pathrm -rf $project_path/bin
dotnet publish -c Release && (
cd $publish_path &&
docker stop $project_name
docker rm $project_name
docker image rm $project_name
docker build -t $project_name . &&
docker run -d -p 5000:80 -e ASPNETCORE_ENVIRONMENT="Development" --name $project_name $project_name && echo '发布成功:'$project_path'' || echo '发布失败:'$project_path'') || echo '发布失败:'$project_path''echo '脚本执行结束'
下面这个是通过Docker Swarm把Web应用发布到多台服务器
#!/bin/ =/root/jenkins/jenkins_home/workspace/==$base_path/=$project_path/bin/Release/netcoreapp2./=.:=` -rf $project_path/-c Release &&| $private_registry_url/$project_name | | -t $private_registry_url/$project_name:$version .//&&-d -p : --replicas -e ASPNETCORE_ENVIRONMENT= --constraint= \
--name $project_name $private_registry_url/$project_name:$version && $project_path || $project_path|| $project_path
上面脚本有一处地址得注意下我指定了--constraint=" node.role==worker" 也就是woker节点才会部署应用,因为我定义了ServerA和C是Web服务器。当然各位可以按照自己的需要处理。
Dockerfile
FROM microsoft/dotnet:2.2-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 80FROM base AS final
WORKDIR /app
COPY ./ /app
ENTRYPOINT ["dotnet", "TestDockerSwarm.dll"]
Gitlab的使用

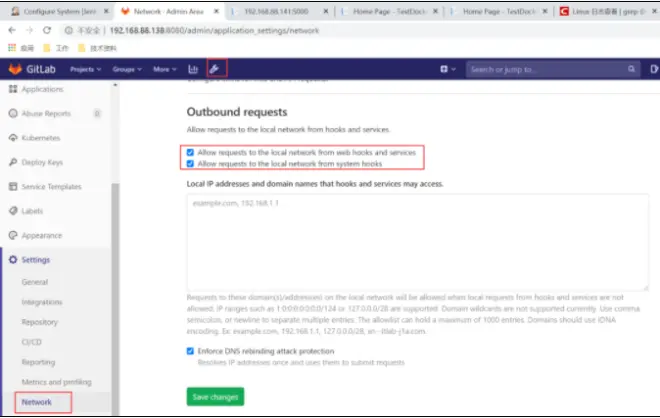
进入Gitlab,点击【Admin Area】-【Network】,勾选选项后保存
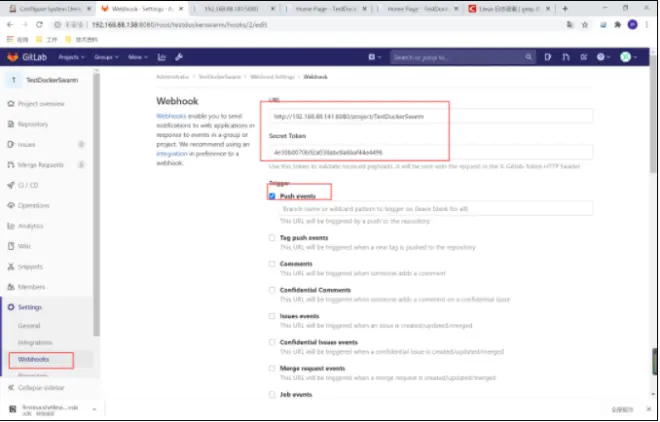
进入一个Project,点击【Setting】-【Webhooks】,把刚刚在Jenkins的复制下来的Url填写进去,勾选相应的触发事件后保存。

结束
以上就是本篇的内容了,完成了部署后,可以在Jenkins点击【立刻构建】和在Gitlab迁入一次代码查看运行效果。Shell脚本作为一个demo,如果对脚本有更好的建议和优化的写法可以在评论区反馈给我。

本文转载自博客园:
https://www.cnblogs.com/skychen1218/p/13384073.html

