这个全球顶级的PPT设计公司,又出新作品了,同事:挖到宝了!

在之前的文章中,我曾经推荐过一家国外的演示设计公司,叫做Slidor,毫不夸张地说,在全球众多演示设计公司中,它在我心中排名前3位。
因为作品真的很赞,先来看一些你可能见过的作品。
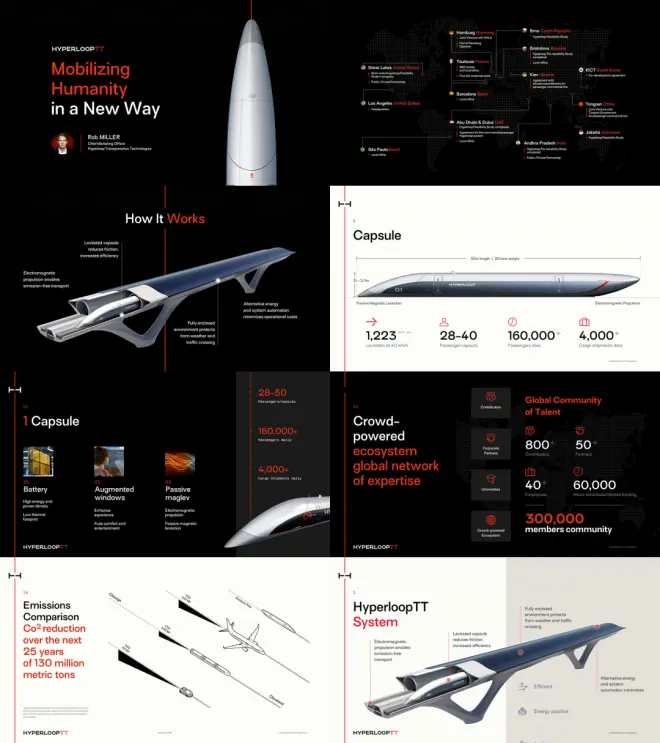
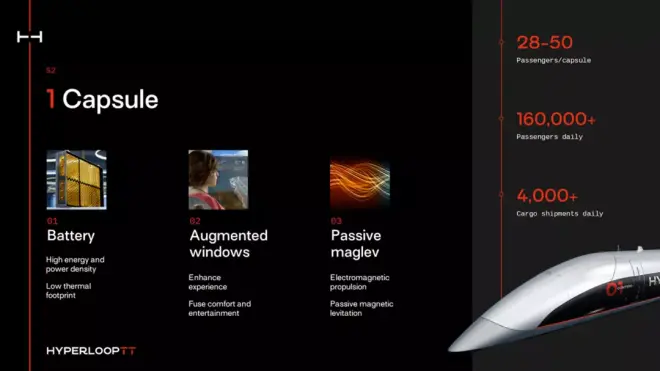
这是为马斯克的超级高铁做的 PPT :

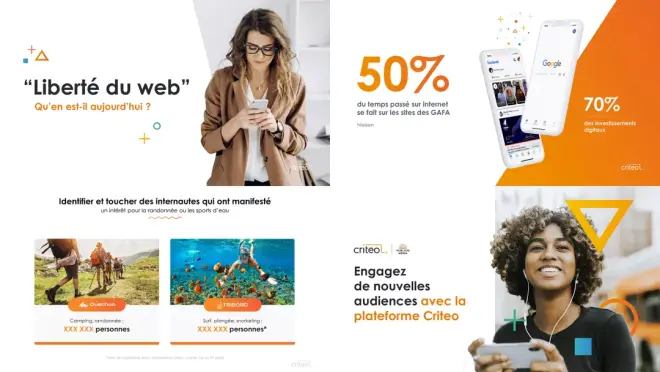
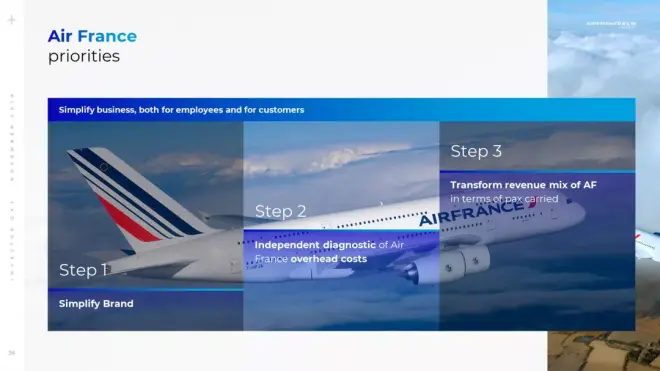
这是为足球比赛设计的作品:

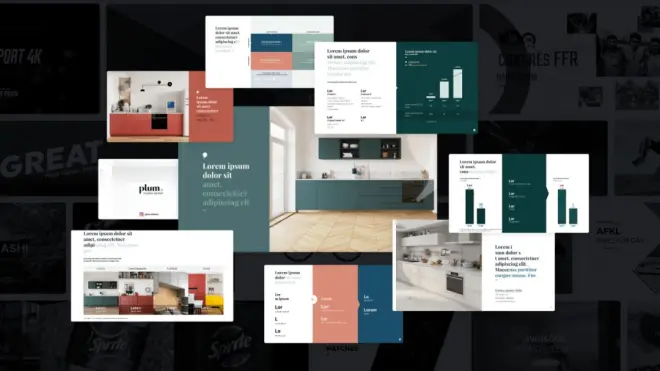
这是为科韬设计的 PPT :

怎么样?还不错吧?
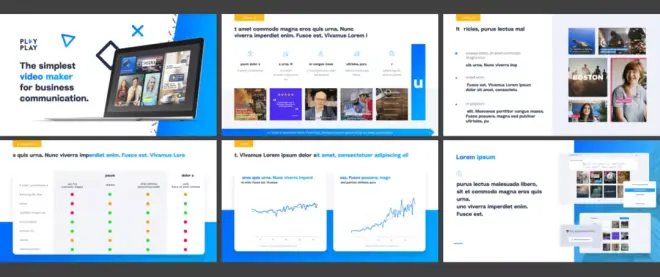
最近呢,他们公司网站改版,又放出了一些新的作品,第一时间,帮各位整理了一下。
一起来看看:





当然,除此之外,还有很多,感兴趣的读者,可以下载后进一步观看:

关注我的公众号【旁门左道PPT】,回复关键词【国外】,领取 Slidor 的一些作品案例。
没有什么特别复杂的技巧,只是简单的页面排版,但作品呈现出来的效果,依旧保持了很高的水准。
而昨天,我在下载这些作品的时候,一直在想一个问题,那就是『为什么这些作品的呈现效果,能这么好呢』?
其中有一个设计技巧,我认为,值得我们大多数人去借鉴。
那就是尽可能多的去使用大面积色块,对页面进行分割。
就像右侧的色块:


而这,也是我们很多人在做 PPT 时,会忽视的一个点。
什么意思呢?咱们通过一个实例,来理解一下。
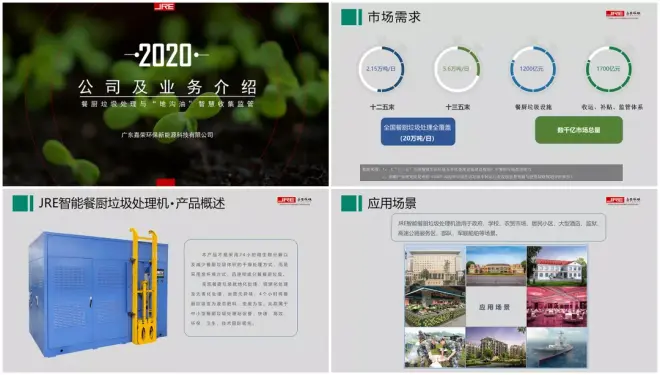
这是前几天的读者投稿中,我收到的一份作品,节选了其中4页:

这应该能代表一些读者的实际水平,对吗?
这些页面的设计,无一例外,都是在一个纯色背景上,写字或加图,所以,看起来会比较平淡。
但如果,我们能够去使用一些大面积的色块呢?咱们可以一起来处理下。
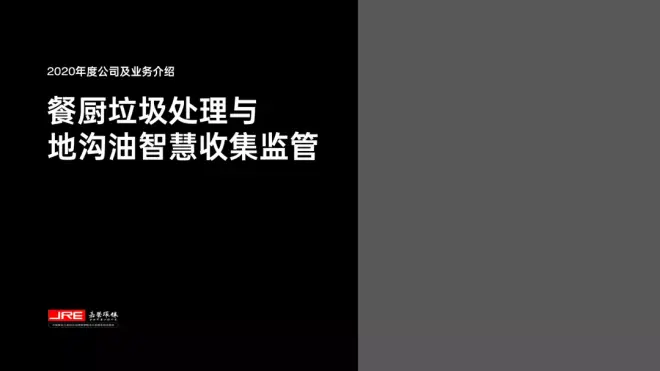
首先是封面。

这里的话,是在一张大图上去写字,相信很多人也都会这样去做。
但如果我们换一种思路呢?
比如我们把页面分成左右布局,在右侧,准备一张图片,对页面进行版式分割:

而右侧图片的话,因为是企业介绍,我们可以寻找一张企业的大楼:

到这里呢,一个页面的雏形,已经大致完成了。
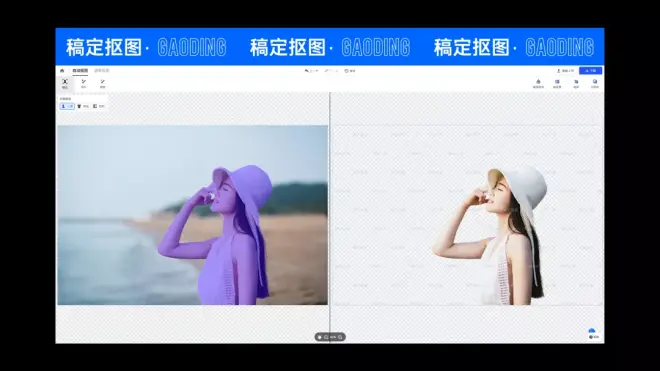
那如果我们想要进一步优化,其实可以考虑,把建筑物的背景删掉,只留下建筑本身:

我这里,用的抠图工具是稿定设计,介绍很多次了,不废话了:

把它放到页面上,看起来会更简洁一些:

最后呢,可以在页面的空白处,加一些浅色的文字,进行装饰即可:

怎么样?看起来还可以,对吗?
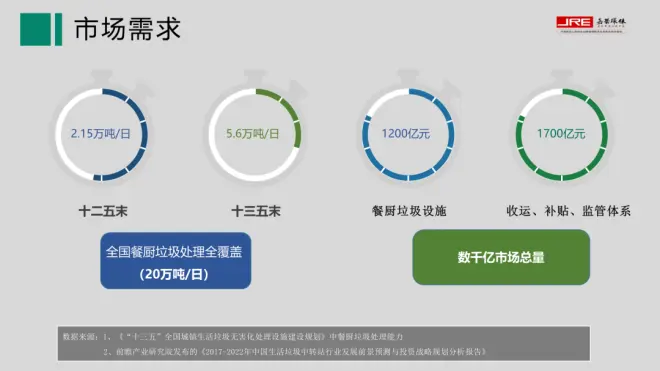
接下来是第2页。

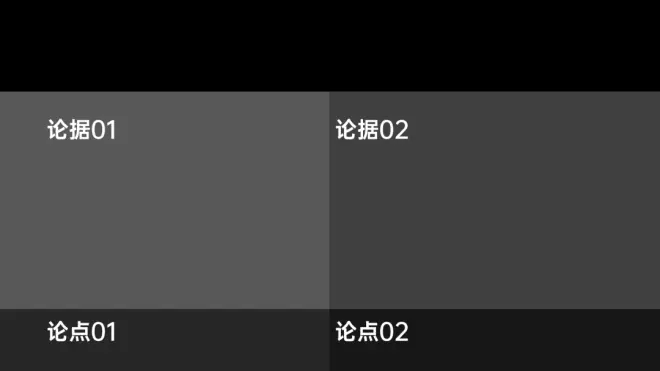
这里呢,是两组数据信息的呈现,看起来依旧很平淡。
那怎么处理呢?
依旧是借用大面积色块,因为这里分为两组信息,所以,我们添加两个不同色彩的图形,进行分割:

如果想要进一步分割的话,可以在每一个色块中,把标题和内容进一步区分:

到这里,版式的话,已经确定了。
我们可以来处理内容,处理的方式呢,也很简单,主要是删除掉图表的一些装饰,并匹配一下新的颜色:

同样的,其他几个图表信息,也是一样的呈现方式:

然后是第3页。

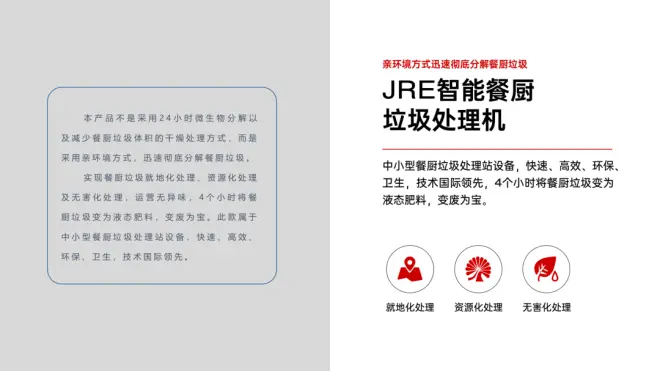
这是一个产品介绍的页面,依旧是很平淡,对吗?
处理的方式也是一样,借用大面积色块,对页面进行分割,把图片叠在色块上,左侧空间用来写字:

版式确定之后,就可以对左侧的文字信息,做进一步的处理。
这里呢,主要是基于对文字信息的理解,做了重新的编排:

然后呢,把文字和图片放到页面上即可:

但是要注意,这里有一个细节,如果我们观察这个产品图片,会发现它右侧比较亮,而左侧比较暗:

所以,我们可以简单地调整底部色块的渐变,右上角的蓝色,可以稍微亮一点,与图片光影角度相契合:

是不是看起来会更好呢?
接下来是最后一页。

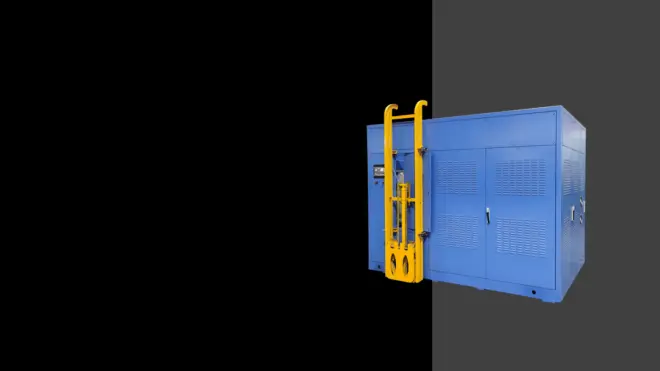
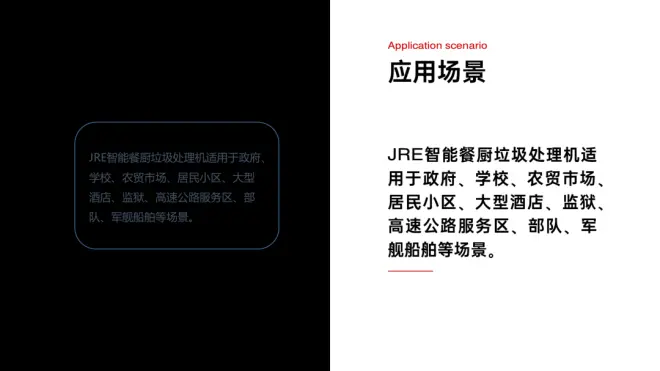
这里呢,是一个产品应用场景的页面,处理的方式呢,依旧是借用色块,对页面进行分割:

另外,因为这里想要表达的,是应用场景比较多,所以,在图片的排版上,我们可以把它变成瀑布流的形式:

这样会更有无限想象的空间。
而页面上的文字内容呢,我们也无需做过多处理,把字号放大即可:

然后,把文字放到页面的左侧,就可以了:

怎么样?足够简单吧。
咱们来整体看一下修改后的视觉效果:

主要呢,就是借用了大面积的色块,对页面进行了分割,可以让页面的层次感变得更强。
而这一点,我觉得大家在做工作汇报PPT时,一样也能用上,故此推荐。

