MMD联动Unity学习日志 Vol.10 Visual Effect Graph

前言

之前官方达哥讲得Visual Effect Graph有很多东西并没有吃透,笔记也没写全,这期做一回补充。Visual Effect Graph这里简称VFX,一般还简称VEG,Up这里暂不进行修改。

VFX功能详细
Block(块)

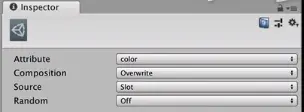
Attribute是改变块的属性
Composition 是同类块的合成方式
Overwrite(覆盖),后者覆盖前者的结果
Add(附加),两者相加的结果
Multiply(乘算),两者相乘的结果(之前是Scale)
Blend(混合),从前者到后者的结果
Random是混数的方法,有Off,Per Component,Uniform三种
Off是关闭乱数
Uniform是统一在设置的范围内
Per Component 是每个组件

Context间的差异
(Context是一个场景,描述的是一个应用程序环境的信息,即上下文,代表与操作系统的交互的一种过程。之前Up强行翻译为文本是不准确的,下面不进行翻译)
Initialize 是给粒子初始的一个参数
Update 是每一帧都给粒子进行参数更新
Quad Output 将块放在这里的效果和Update基本是一致的,那使用的时机是,Update是要存放许多变量在里面做计算,所以这种情况下将块放在这里比较适合。另外,如果你有额外的粒子特效要分别输出不同的Output,这时就可考虑把块放在不同的Output里面。

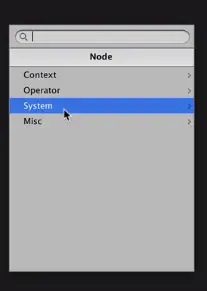
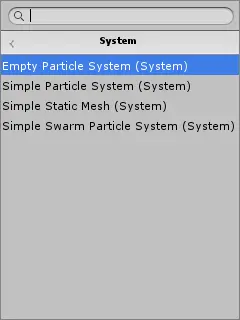
System(模版)
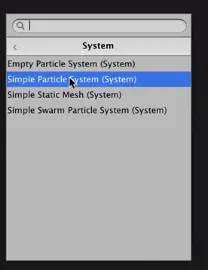
从创建节点里可以添加System模版


模版是可以将已经做好的粒子特效结构保存下来,反复复用的。
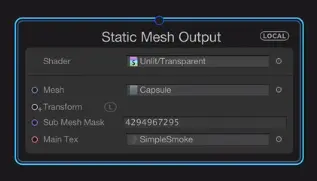
Static Mesh Output,这是一个静态模版,它有点类似Unity里面的Mesh Renderer,你可以看到它也有网格,纹理变形等参数。


具体操作
我们新建一个空的粒子系统。

Spawn里面加一个ConstantSpawnRate。Output里面的MainTexture换成Default-ParticleSystem,Initialize里面加一个Set Velocity,可以看到有一点出来了,将Y设为1,可以看到粒子向上喷出。再加一个Set Lifetime的块,将参数设置为2。再加一个Set Size的块。这里我们点击整个Initialize的Context(文本),可以在Inspector里面看到整个文本内的所有参数及其参数类型,所占内存的字节数,如果粒子使用等比例的话,建议使用单个轴(Channels),这样可以节省资源,这是非常重要的。如果想要颜色不一样,再加一个Set Color的块。
Update可以做一些中立的处理,一些扭曲动态之类的动作。比如加一个Gravity的块,它默认Y的值是-9.81。你会发现在Initialize里面就没有Gravity的块,因为这个只能在Update文本里做到。
我们将Blackboard(黑板)打开,点击加号增加一个color的参数,给Exposed打勾,改个容易记住的名字,将它和Set Color的节点相连。在Inspector里可以看到颜色参数被暴露出来,可以在外面进行调整。
先将Gravity禁用,将Set Velocity Random的Random设为Per Component,将Min的XYZ值设为-1,Max的XYZ值设为1。将Rate设为100,Capacity设为3000。
我们在外面添加一个Get Velocity,将输出节点向外拖到Set Color块上,我的Velocity的值每一个都不一样,正好可以填充Color的XYZ的值,这看来就像一块色饼。

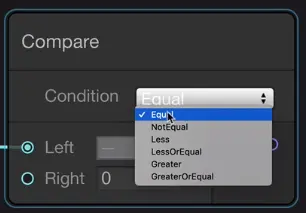
如果你要判断粒子特效大概多久你要做额外的处理。这时我们先在外面添加一个Get Position的节点,从输出向外拖出,然后我们在搜索框里面输入Distance(Sphere),我们希望使用距离的方式作比对(圆形的方式),所以这个坐标拿来作比对就会知道离原本的中心是多少,我们将Get Position输出的节点切换到Position。我们再添加一个Compare的节点,做一个比较,到这里就有点像逻辑的运算。将Distance节点输出的distance与Compare节点的Left连接。我们的distance的值就会与未连接的Right进行比较,Condition里面是比较的方式。

Equal(等于)
NotEqual(不等于)
Less(小于)
LessOrEqual(小于等于)
Greater(大于)
GreaterOrEqual(大于等于)
我们设置为Greater,将Right设置为1,意思就是我们的值大于1时,节点可以产生作用。我们将Compare节点的输出res向外拖动,这时能显示出我们可以使用的节点,而不用一味的右键来创建节点。我们选择Operator>Logic>Branch,我们点击齿轮图标,选择Color,再点一次齿轮,切换到参数设置。如果我们刚才的值大于1,这里会判断为True,否则为False。我们将True后面的颜色设置为红色,将False后面的颜色设置为绿色。我们将它的输出连接到Set Color块上,它会替换到刚才的颜色效果。
我们退回到未替换的状态,在Update里面再加一个新的Set Color块,接Branch的输出连接到新的SetColor块上。如果我们还要保留之前的彩虹的色块,我们要外面新建一个Get color,连接到Branch的False节点上。

我们可以再打开黑板,添加一个Color参数并将它暴露出去。将Color连接到Branch的True节点上。再用黑板添加一个Float参数同样暴露出去,命名为Power,将它和Compare的Right节点连接。我们在外面调整颜色和参数,来观察效果。
这样一个很基础的VEG就完成了,你会发现到全部是为了计算出最后的值,然后喂给块里面的某一个参数,这个参数就是要对粒子产生某种影响,改变粒子的样子,主体上是从上往下执行,但旁边有很多节点来影响里面的值。有了这样的概念可以延伸出很多不一样的玩法。

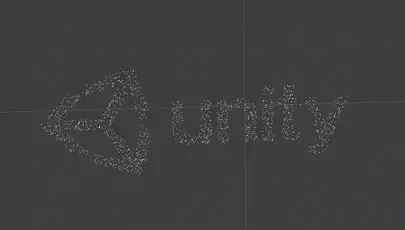
到这里我们所有的东西都是手动制作的,但是Unity额外还支持很多第三方的格式,比如Point Cache(点缓存)。我们还是以这个为例子,先将Set Velocity禁用。添加Set Position from Map的块,假设你已经有一个外部资源,它是一个很庞大的图或者资源结构,你就可通过这个节点来把它导入。我们在外面添加Point Cache节点,它可以读取Point Cache Asset文件(比如官方的UnityLogo2x文件),我们假设导入的PC2文件有position位置信息,将它与SetPosition from Map的块的Attribute Map相连,我们可以看到Unity的Logo。我们把Update的Set Color禁用,Initialize里面Set Size的值设为0.5,切掉颜色连接的节点。提升Rate和Capacity的容量值。

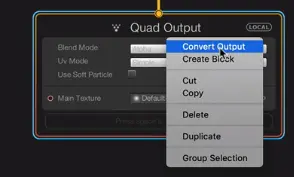
我们可以在Output块上右击选择Convert Output,将输出块转换成其它输出类型,比如Point Output可以将输出变成点。这时如果变为点状时可能会造成闪烁,你可以再添加一个Subpixel Anti-Aliasing,让它去柔和边缘。

Unity官方VFX原教程在下面


