【2020】Jsplacement中文版辣椒预设分支全面教程(完结)

00 介绍:
可以高速生成置换贴图
把置换贴图放到支持的渲染器就能产生效果

01:使用教程
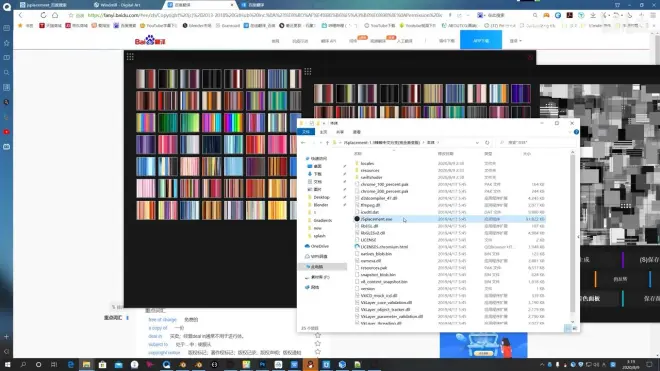
使用方法:下载解压后 直接点exe就可以使用

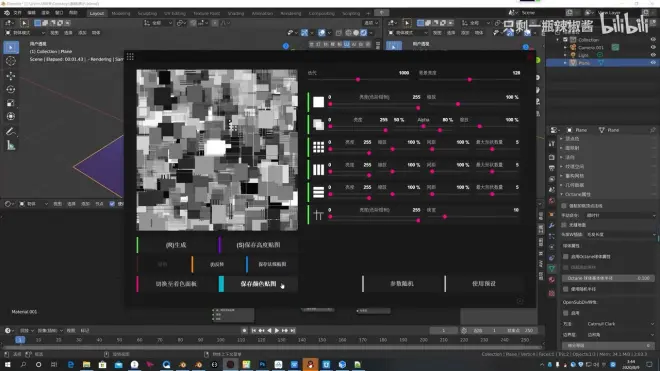
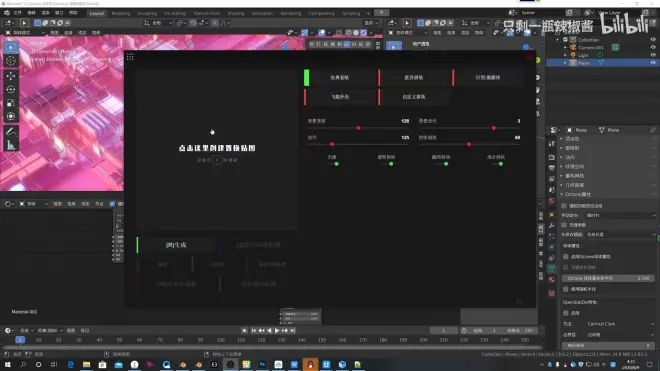
工作原理:点几下就可以生成黑白信息的高度贴图
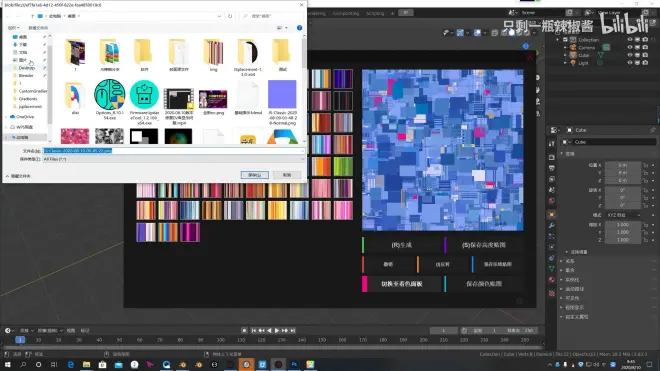
可以保存为高度、法线或颜色,主要是输出三种贴图

提供的置换是普通的高度置换,颜色越白 置换效果越厉害。黑色不产生效果
调整高度就更容易产生置换效果

连接矢量置换不产生效果,因为是通过高度

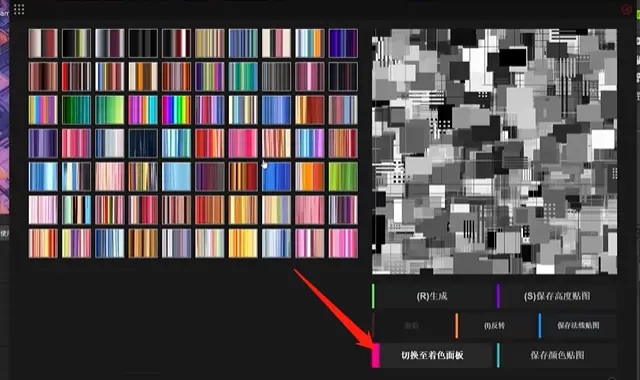
添加颜色:点击切换至着色面板,选择渐变效果就可以添加颜色

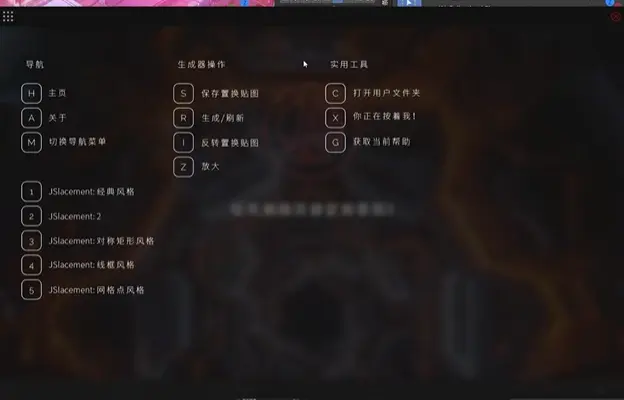
03:快捷键
显示快捷键:长按X

Z放大也要长按
打开用户文件夹非常重要:
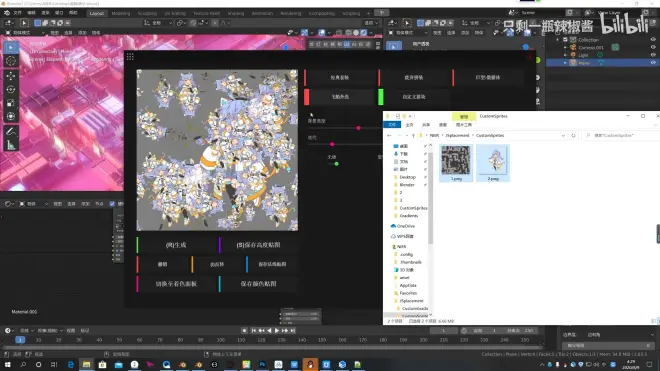
允许对当前贴图进行自定义,但是需要打开用户文件夹并放入 否则无法使用
自定义在(2)JSplacement里
放入贴图进入文件夹后,再点击自定义拼块后。就可以使用了

G 获取帮助:能在对应的模式下,就能打开当前的帮助手册

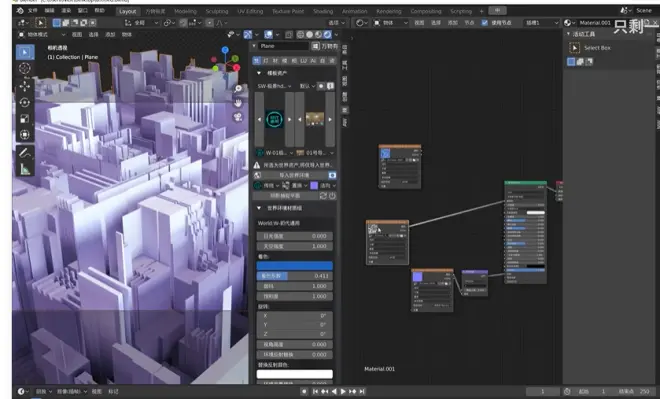
09:如何在EV中使用
1)首先保存高度、法线和颜色贴图

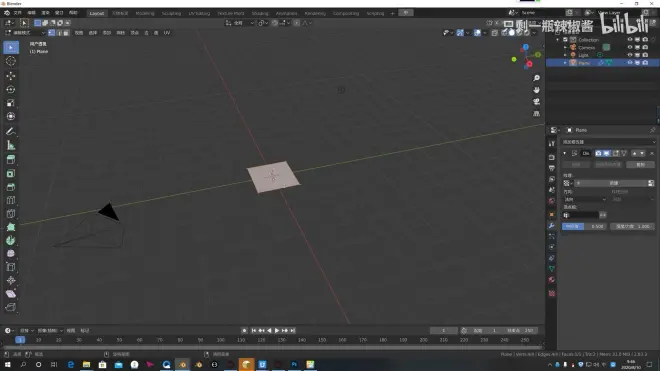
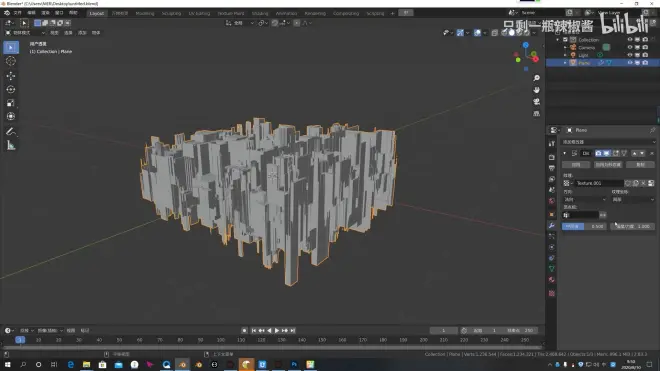
2)新建模型(平面)
3)添加置换修改器:因为EV不能使用材质置换

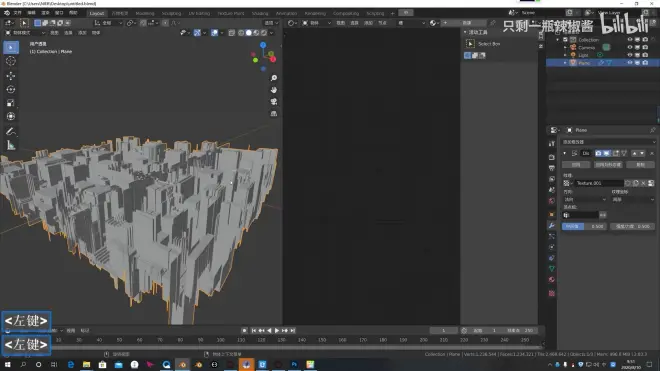
4)添加细分:EV的置换修改器不能进行面的置换。注意不是添加细分修改器
细分100次后再细分10次

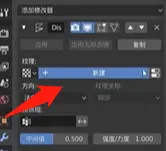
5)置换修改器添加图像,点新建

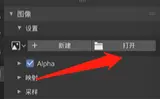
6)载入图像:纹理属性下点击打开

注意是黑白高度贴图

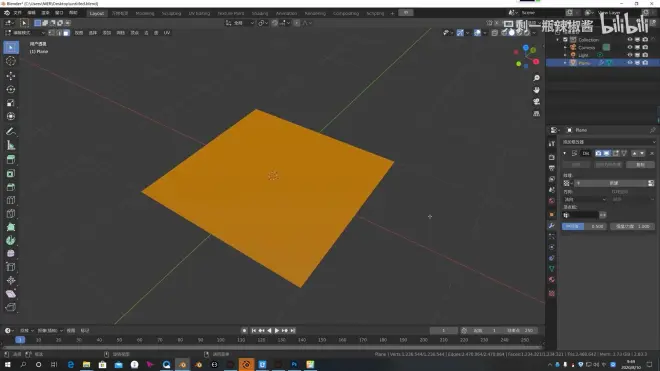
7)退出编辑模式 到物体模式,就能看到效果

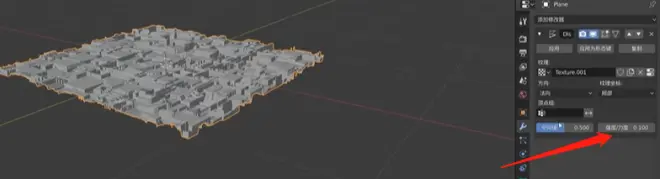
8)调整强度

添加颜色:
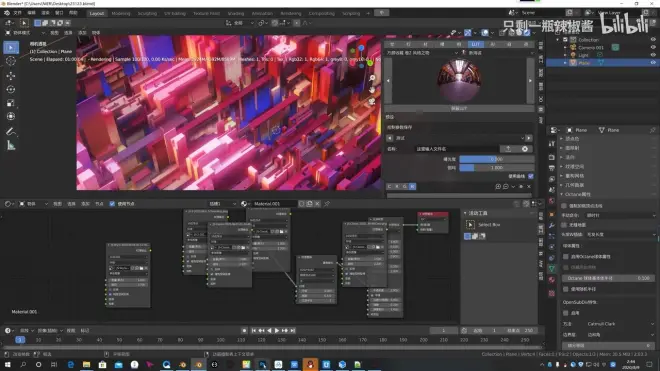
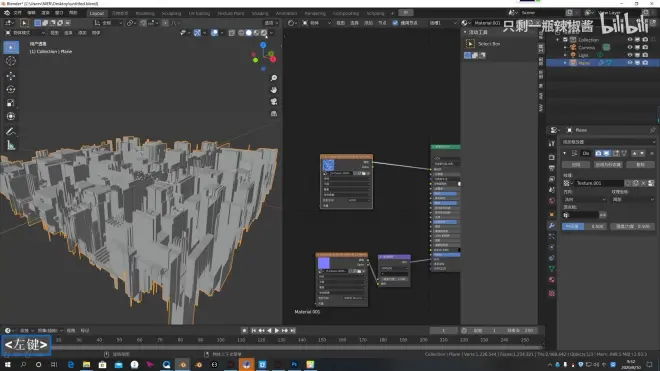
1)切换到着色器编辑器

2)选中物体 新建材质
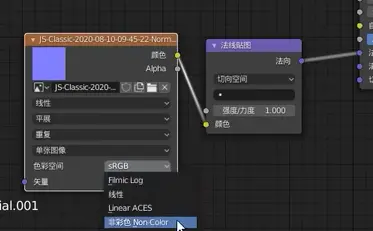
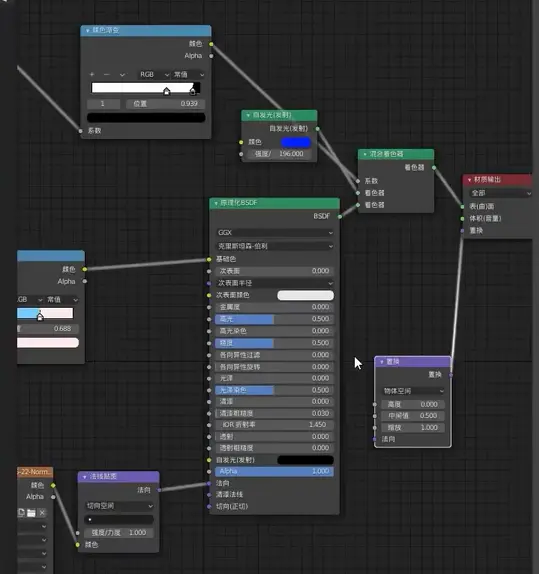
3)添加法线贴图,并连接


4)拖拽入法线贴图,注意色彩空间切换为 非彩色。注意这里3.4版本不一样,可能是更新后不一样

5)颜色贴图直接连接基础色

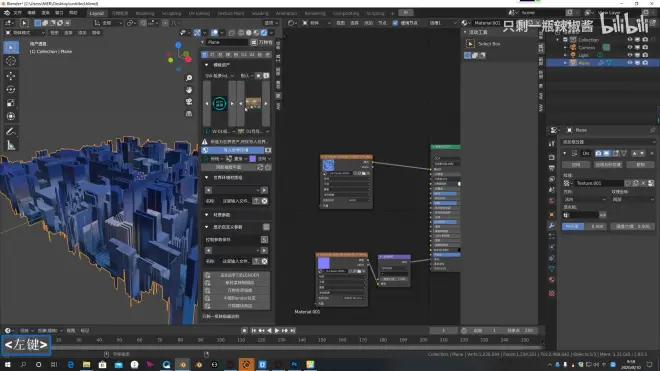
可以用万物有灵载入世界环境(需要学习万物有灵 再跟着做一遍)

渲染设置:环境光遮蔽(距离可以调小点 .145)
,屏幕空间反射,及辉光(需要的开启)

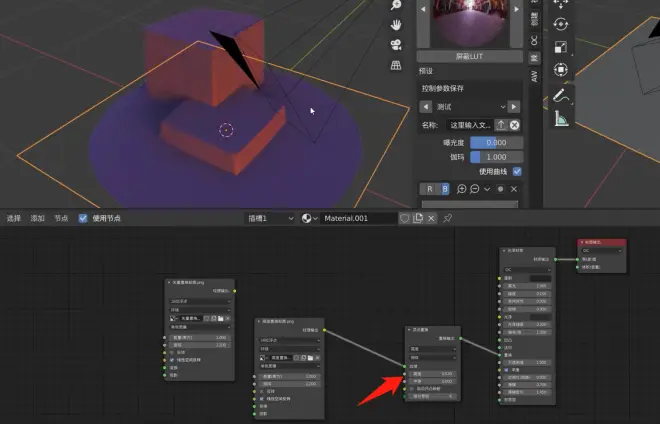
调整颜色:
1)载入高度贴图,连接到基础色会变成黑白

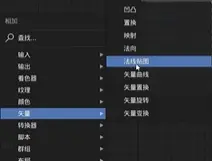
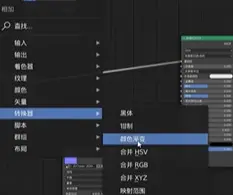
2)添加转换器中的 颜色渐变

3)模式修改为常值

Ctrl 左键添加节点
使用高度贴图进行系数判定:
添加自发光着色器

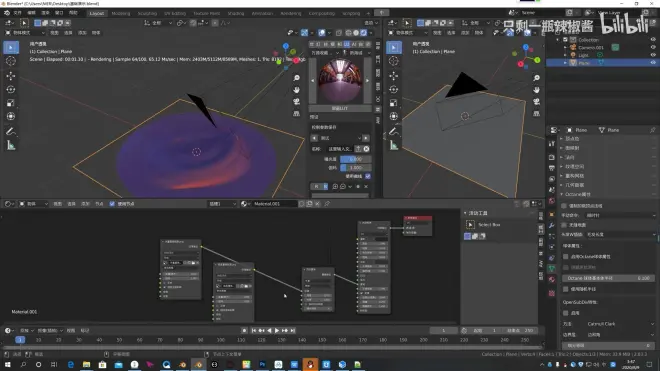
10:如何在Cy中使用
首先取消置换修改器
新建置换节点,连接到置换输出上


高度贴图颜色连接到置换的高度

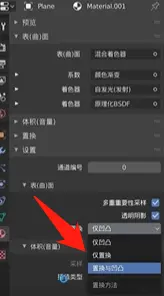
没有反应就要检查材质球,切换为置换与凹凸或者单置换
置换节点 数值调低