HTML5:可用来做自定义片头的动画效果,地理定位,时钟,拖放,彩虹,画布上面写字,飘雪
前言:本期的内容非常精彩,HTML5的动画有时甚至可以媲美AE创作出来的动画。我会用AE创作一些炫酷的片头,但有时会用HTML5自定义地创作片头动画。喜欢的话,别忘了给up主的这篇专栏点个赞哦!
本期专栏内容概览:
H5拖放.html
彩虹.html
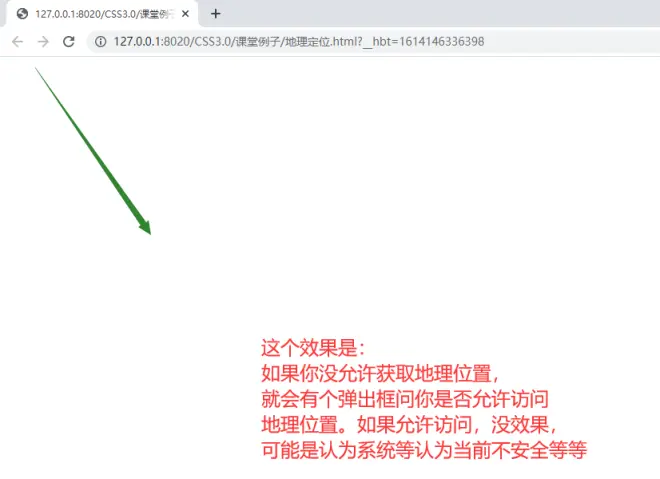
地理定位.html
可以用来做自定义片头的动画效果.html
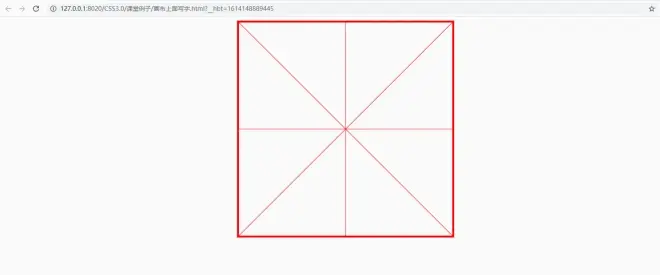
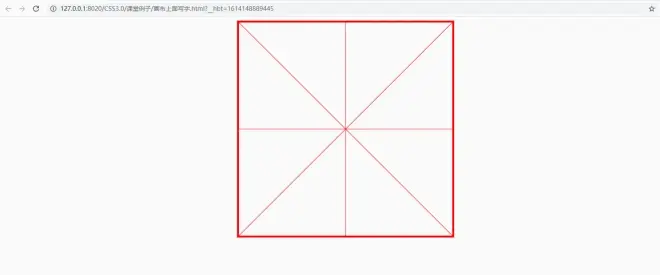
画布上面写字.html
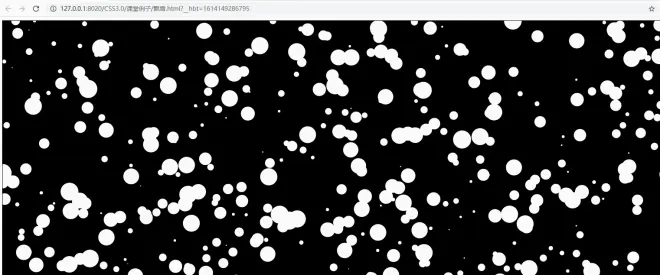
飘雪.html
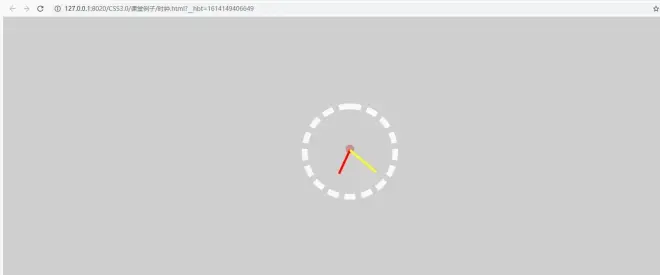
时钟.html




H5拖放.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#cart {
width: 200px;
height: 200px;
padding: 10px;
border: 10px solid #aaaaaa;
position: absolute;
left: 400px;
top: 300px;
}
</style>
<script>
function dg(e){
//将拖动的元素的id传递后面的事件函数中
//e.target指的是img标签
e.dataTransfer.setData("eid",e.target.id);
//e.dataTransfer.setData("msg","hello world");
}
function dro(e){
//获取被拖动的元素的id
//var id = e.dataTransfer.getData("eid");
//阻止元素的默认行为
e.preventDefault();
}
function drop(e){
e.preventDefault();
//获取被拖动的元素的id
var id = e.dataTransfer.getData("eid");
//进行dom操作
//e.target指的就是div
e.target.appendChild(document.getElementById(id));
//alert(e.dataTransfer.getData("msg"));
}
</script>
</head>
<body>
<img id="myImg" src="img/14.png" draggable="true" width="128"
height="128" ondragstart="dg(event);"/>
<div id="cart" ondragover="dro(event);"
ondrop="drop(event);"></div>
</body>
</html>

H5拖放.html END
彩虹.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function(){
var cv = document.getElementById('ctx');
var dw = cv.getContext('2d');
var colorArr = [
'red',
'orange',
'yellow',
'green',
'cyan',
'blue',
'violet'
];
var r = 320;
for(var i = 0;i < colorArr.length;i ++) {
dw.beginPath();
dw.strokeStyle = colorArr[i];
dw.lineWidth = 10;
dw.arc(350,350,r,Math.PI * 7.0 / 6.0,Math.PI * 11.0 / 6.0);
dw.stroke();
r -= 10;
dw.closePath();
}
}
</script>
</head>
<body>
<canvas id="ctx" width="800" height="500"></canvas>
</body>
</html>

彩虹.html END
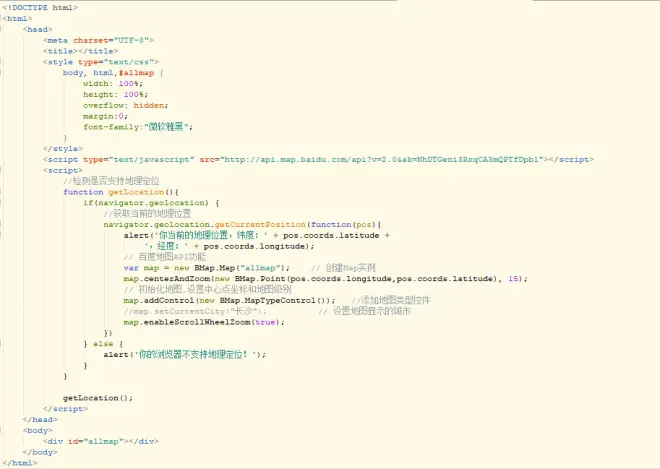
地理定位.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body, html,#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
</style>
<script type="text/javascript" srcc="http://api.map.baidu.com/api?v=2.0&ak=NhDTGeni3RxqCA3mQPTfDpb1"></script>
<script>
//检测是否支持地理定位
function getLocation(){
if(navigator.geolocation) {
//获取当前的地理位置
navigator.geolocation.getCurrentPosition(function(pos){
alert('你当前的地理位置,纬度:' + pos.coords.latitude +
',经度:' + pos.coords.longitude);
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(pos.coords.longitude,pos.coords.latitude), 15); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("长沙"); // 设置地图显示的城市
map.enableScrollWheelZoom(true);
})
} else {
alert('你的浏览器不支持地理定位!');
}
}
getLocation();
</script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>


推荐:
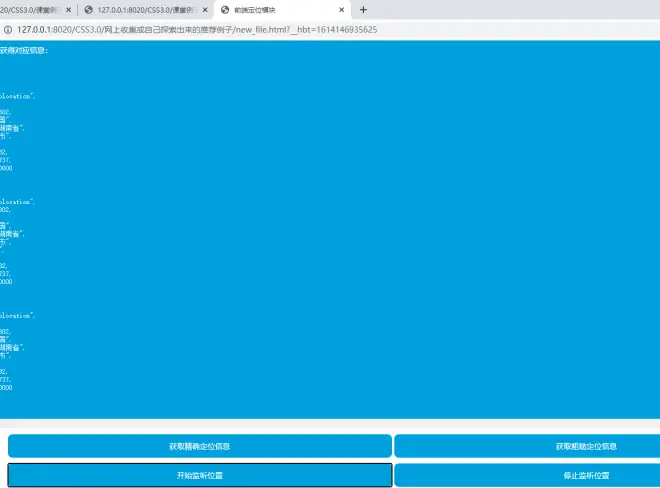
https://www.cnblogs.com/beileixinqing/p/7988770.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>前端定位模块</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
body {
position: absolute;
width: 100%;
height: 100%;
text-align: center;
}
#pos-area {
background-color: #009DDC;
margin-bottom: 10px;
width: 100%;
overflow: scroll;
text-align: left;
color: white;
}
#demo {
padding: 8px;
font-size: small;
}
#btn-area {
height: 100px;
}
button {
margin-bottom: 10px;
padding: 12px 8px;
width: 42%;
border-radius: 8px;
background-color: #009DDC;
color: white;
}
</style>
<script type="text/javascript" srcc="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
</head>
<body>
<div id="pos-area">
<p id="demo">点击下面的按钮,获得对应信息:<br /></p>
</div>
<div id="btn-area">
<button onClick="geolocation.getLocation(showPosition, showErr, options)">获取精确定位信息</button>
<button onClick="geolocation.getIpLocation(showPosition, showErr)">获取粗糙定位信息</button>
<button onClick="showWatchPosition()">开始监听位置</button>
<button onClick="showClearWatch()">停止监听位置</button>
</div>
<script type="text/JavaScript">
var geolocation = new qq.maps.Geolocation("OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77", "myapp");
document.getElementById("pos-area").style.height = (document.body.clientHeight - 110) + 'px';
var positionNum = 0;
var options = {timeout: 8000};
function showPosition(position) {
positionNum ++;
document.getElementById("demo").innerHTML += "序号:" + positionNum;
document.getElementById("demo").appendChild(document.createElement('pre')).innerHTML = JSON.stringify(position, null, 4);
document.getElementById("pos-area").scrollTop = document.getElementById("pos-area").scrollHeight;
};
function showErr() {
positionNum ++;
document.getElementById("demo").innerHTML += "序号:" + positionNum;
document.getElementById("demo").appendChild(document.createElement('p')).innerHTML = "定位失败!";
document.getElementById("pos-area").scrollTop = document.getElementById("pos-area").scrollHeight;
};
function showWatchPosition() {
document.getElementById("demo").innerHTML += "开始监听位置!<br /><br />";
geolocation.watchPosition(showPosition);
document.getElementById("pos-area").scrollTop = document.getElementById("pos-area").scrollHeight;
};
function showClearWatch() {
geolocation.clearWatch();
document.getElementById("demo").innerHTML += "停止监听位置!<br /><br />";
document.getElementById("pos-area").scrollTop = document.getElementById("pos-area").scrollHeight;
};
</script>
</body>
</html>

地理定位.html END
可以用来做自定义片头的动画效果.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p {
height: 30px;
font-size: 30px;
position: absolute;
animation: move 5s infinite;
}
@keyframes move{
0%{
left: 0px;
top: 0px;
color: black;
}
25%{
left: 500px;
top: 0px;
color: red;
transform: skew(-45deg);
}
50%{
left: 500px;
top: 200px;
color: blue;
}
75%{
left: 300px;
top: 200px;
color: pink;
transform: rotateY(1440deg);
}
100%{
left: 400px;
top: 300px;
color: orange;
}
}
</style>
</head>
<body>
<p>诗书画唱</p>
</body>
</html>

可以用来做自定义片头的动画效果.html END
画布上面写字.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#myCanvas {
display:block;
margin:0 auto;
border:1px solid #aaa;
}
</style>
<script>
window.onload = function(){
//获取canvas元素
var cav = document.getElementById('myCanvas');
//获取画布的内容面板
var ctx = cav.getContext('2d');
//设置canvas的高度和宽度
var w = 500;
var h = 500;
cav.width = w;
cav.height = h;
//画外面的口字
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 8;
ctx.moveTo(0,0);
ctx.lineTo(w,0);
ctx.lineTo(w,h);
ctx.lineTo(0,h);
ctx.lineTo(0,0);
ctx.stroke();
ctx.closePath();
//画里面的米字
ctx.beginPath();
ctx.lineWidth = 1;
ctx.moveTo(0,0);
ctx.lineTo(w,h);
ctx.moveTo(w,0);
ctx.lineTo(0,h);
ctx.moveTo(w / 2,0);
ctx.lineTo(w / 2,h);
ctx.moveTo(0,h / 2);
ctx.lineTo(w,h / 2);
ctx.stroke();
ctx.closePath();
//按下鼠标不动移动鼠标就可以写字
//定义一个全局变量存放鼠标的坐标
var los = {x:0,y:0};
var flag = false;//只有当flag为true时才触发移动事件中的代码
//按下鼠标时
cav.onmousedown = function(e){
e.preventDefault();
//获取到鼠标当前的位置
var x = e.offsetX;
var y = e.offsetY;
los.x = x;
los.y = y;
flag = true;
}
//移动鼠标时
cav.onmousemove = function(e){
e.preventDefault();
if(flag) {
//获取鼠标移动到了哪个地方
var loc = {
x:e.offsetX,
y:e.offsetY
};
//在los和loc之间画一条线
ctx.beginPath();
ctx.moveTo(los.x,los.y);
ctx.lineTo(loc.x,loc.y);
ctx.strokeStyle = 'blue';
ctx.lineWidth = 5;
ctx.lineCap = 'round';
ctx.stroke();
ctx.closePath();
//移动的终点就变成起点了
los = loc;
}
}
//松开鼠标时
cav.onmouseup = function(e){
e.preventDefault();
flag = false;
}
}
</script>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
</html>

画布上面写字.html END
飘雪.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function(){
var cv = document.getElementById('cv');
//获取画布纸
var ctx = cv.getContext("2d");
//设置画布跟屏幕的高度和宽度一致
var w = window.innerWidth - 30;
var h = window.innerHeight - 30;
cv.width = w;
cv.height = h;
//屏幕上的雪花的总数
var count = 500;
//雪花对象数组
var arr = [];
//在画布上绘制雪花
for(var i = 0;i < count;i ++) {
//随机生成雪花圆心的坐标和雪花的半径
//Math.random()会随机产生一个0到1之间的数字
var snow = {
x: Math.random() * w,
y: Math.random() * h,
r: Math.random() * 20 + 1
};
//将生成的雪花对象放到数组中去
arr.push(snow);
}
//绘制雪花的方法
function drawSnow(){
//清除画布上的所有的雪花
ctx.clearRect(0,0,w,h);
//设置雪花的填充颜色
ctx.fillStyle = 'white';
//开始绘制
ctx.beginPath();
for(var i = 0;i < count;i ++) {
//取出每个雪花对象
var snow = arr[i];
//绘制这片雪花
//画笔移动到圆心的位置
ctx.moveTo(snow.x,snow.y);
ctx.arc(snow.x,snow.y,snow.r,0,2 * Math.PI,false);
}
//填充白色
ctx.fill();
//避免一笔画
ctx.closePath();
//让雪花飘落
fall();
}
//让雪花飘落的方法
function fall(){
//让雪花飘动其实就是改变圆心的坐标
for(var i = 0;i < count;i ++) {
var snow = arr[i];
//圆心的坐标随机的移动1到10个像素
snow.x += Math.random() * 10 + 1;
//如果雪花的坐标超过屏幕的高度或者宽度
if(snow.x > w) {
snow.x = 0;
}
snow.y += Math.random() * 10 + 1;
if(snow.y > h) {
snow.y = 0;
}
}
}
setInterval(drawSnow,100);
}
</script>
</head>
<body>
<canvas id="cv" style="border: 1px solid black;background-color: black;"></canvas>
</body>
</html>

飘雪.html END
时钟.html START
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
background-color: #cfcfcf;
}
#clock {
width: 196px;
height: 196px;
border-radius: 50%;
border: 13px dashed #fff;
margin: 200px auto;
position: relative;
}
#circle {
width: 0.1px;
height: 0.1px;
border: 10px solid rosybrown;
border-radius: 50%;
margin: 82px auto;
position: relative;
}
#circle::after,#circle::before{
position: absolute;
content: "";
}
#circle::after {/*秒针*/
width: 80px;
height: 5px;
transform-origin: left;
background-color: yellow;
animation: miaozhen 1s linear infinite;
}
#circle::before {/*分针*/
width: 60px;
height: 5px;
transform-origin: left;
background-color: red;
animation: fenzhen 60s linear infinite;
}
/*定义分钟的动画效果*/
@keyframes fenzhen{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
/*定义秒针的效果*/
@keyframes miaozhen{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div id="clock">
<div id="circle"></div>
</div>
</body>
</html>

时钟.html END